the_post_thumbnailで表示したアイキャッチ画像のサイズがおかしいとき
使用中のWordPressテーマによってはアイキャッチ画像を表示するコードを自力でテンプレートに入力しなければならないこともあります。
その方法をインターネットで調べると次のようなコードが見つかります。
<?php the_post_thumbnail(); ?>
基本的にはこのコードを入力すれば画面にアイキャッチ画像が表示されるようになります。
the_post_thumbnailは投稿や固定ページのアイキャッチ画像を表示する命令です。
これで問題なければ、この記事を書く必要もないのですが、実際は次のような課題や疑問が生まれる場合があります。
- 表示されるアイキャッチ画像が意図したサイズと違う
- 長方形の画像をアップロードしたのに、なぜか正方形の画像が表示される
アイキャッチ画像の仕組みや、表示する命令のthe_post_thumbnailについて少し理解を深めることで、こうした問題は解決できるようになります。
ただし、the_post_thumbnailだけに目を向けるのではなく、ベースとなるfunctions.phpや、連携しているCSSにも気をつける必要があります。以下、順を追って説明します。
この記事の内容
アイキャッチ画像のサイズは、どのように決まるのか
ところで、「the_post_thumbnailでアイキャッチ画像が表示される」とはいえ、なぜ、あのサイズの画像が表示されるのでしょうか。
アイキャッチ画像が作成されるのは、画像がアップロードされた時点です。

具体的には、上記のような「アイキャッチ画像を設定」の画面で画像を選んでいる段階(アップロード済み)で、すでにアイキャッチ画像は作成済みです。
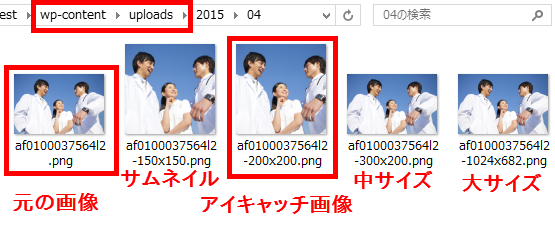
アイキャッチ画像だけでなく、大サイズ・中サイズ・サムネイル用の画像も含めてオリジナルの画像から数ファイルの画像が作成されています。
これは、wp-content/uploadsフォルダの中身を見ると確認できます。

その後、「アイキャッチ画像を設定」ボタンをクリックすると、その画像がアイキャッチ画像に設定されます。

もしも、「長方形の画像をアップロードしたのに正方形のアイキャッチ画像が表示される」ことに疑問を持っているなら、上記の画像が答えです。
つまり、長方形の画像をアップロードした時点で、正方形のアイキャッチ画像を含めて各種サイズの複数枚の画像が作成されているということです。
なぜ、正方形の画像がアイキャッチ画像になるのか
アップロードした長方形のオリジナル画像とは別に作成された正方形の画像がアイキャッチ画像に設定される仕組みは少しわかったとしても、次のような疑問が浮かんできませんか?
- なぜ、正方形の画像がアイキャッチ画像になるのか
- どこでアイキャッチ画像のサイズを設定できるのか
いくつものテーマを試したことがあればご存じだと思いますが、アイキャッチ画像のサイズはテーマによって異なります。
そのサイズはテーマ独自に設定可能で、functions.phpに記述するのが一般的です。
たとえば、BizVektorのfunctions.phpを開くと次のように記述されています。
add_theme_support( 'post-thumbnails' ); set_post_thumbnail_size( 200, 200, true );
add_theme_supportで「このテーマはアイキャッチ画像をサポートする」を設定しています。その具体的なサイズはset_post_thumbnail_sizeで幅200px、高さ200pxに設定されています。
使用中のテーマで確認する場合は、functions.phpから上記の設定を見つけて、wp-content/uploadsフォルダ内に作成された画像のサイズと比べてみましょう。
functions.phpの設定サイズに従ってアイキャッチ画像が作成されていることがわかるはずです。

ここまでをまとめます。
- アイキャッチ画像のサイズはset_post_thumbnail_sizeで設定されている
- ダッシュボードで画像をアップロードすると、そのサイズの画像が作成される
- the_post_thumbnail()によって、その画像が表示される
長方形の画像をアップロードしたのに、正方形のアイキャッチ画像が表示されるのは、このような事情のためです。
ここまでの流れは理解できたでしょうか。
表示された画像が「アイキャッチ画像」サイズと違うのは、なぜ?
さて、カンが鋭い方はこんな疑問が浮かんでいる方がいるかもしれません。
「wp-content/uploadsフォルダに作成されたアイキャッチ画像のサイズは幅200px、高さ200pxなのに、表示された画像はどう見ても小さいのはなぜ?」
確かに、BizVektorの例でも、アイキャッチ画像自体のサイズは幅200px、高さ200pxですが、投稿一覧などに表示されたアイキャッチ画像のサイズは小さいです。

具体的には、幅98pxで表示されています。
これは、CSSでアイキャッチ画像の表示サイズを制御できるためです。BizVektorの例では、plain.cssに次のように設定されています。
#content .infoList .infoListBox div.thumbImage div.thumbImageInner img {
width: 98px;
height: auto;
border: 1px solid #CCC;
}
これにより、幅200px、高さ200pxのアイキャッチ画像が幅98pxで表示されます。
画像サイズを調べると幅200px、高さ200pxだということがわかります。

つまり、「表示されたアイキャッチ画像がなぜか小さい」を解決するには、the_post_thumbnailの使い方ばかりに目を向けるのではなく「CSSが原因かも」という視点も必要です。
BizVektorの例でも次のようにCSSで設定することで、アイキャッチ画像の表示サイズを変更することができます。
#content .infoList .infoListBox div.thumbImage div.thumbImageInner img {
width: 150px;
}
初期設定より大きく表示されるようになります。オリジナルサイズの幅200px、高さ200pxまではきれいに表示できるはずです。

ここまでをまとめます。
- アイキャッチ画像はthe_post_thumbnailで表示できる
- その表示サイズはCSSで変更されているかもしれない
この仕組みを理解すると次の疑問は解決できるはずです。
「the_post_thumbnailを使ってアイキャッチ画像を表示するときに指定したサイズが反映されない」
繰り返しますが、サイズはCSSで設定されているかもしれないということです。
the_post_thumbnailによるアイキャッチ画像のサイズ設定
アイキャッチ画像を表示する命令「the_post_thumbnail」では、次のように指定して別サイズの画像を表示することができます。
the_post_thumbnail('medium');
「medium」は中サイズ画像のことです。その他、次のような設定も可能です。
- thumbnail --- サムネイル
- medium --- 中サイズ
- large --- 大サイズ
- full --- フルサイズ
これらのサイズは画像アップロード時にwp-content/uploadsフォルダに作成された各サイズの画像に対応しています。それぞれのサイズは「設定」‐「メディア」メニューで設定できます。
the_post_thumbnailのサイズ指定について詳しくは、以下のページを参照してください。
また、上記のサイズ名ではなく次のように直接サイズを指定することもできます。
the_post_thumbnail( array( 300, 300 ) );
このようにthe_post_thumbnailではサイズを指定することで自由自在なサイズでアイキャッチ画像を表示できるようになっていますが、前述のように「表示サイズはCSSで制御されているかも」を理解しておかないと、「the_post_thumbnailで指定したサイズが反映されない」ということになります。
「the_post_thumbnail()」を「the_post_thumbnail('medium')」や「the_post_thumbnail('large')」に変更しても全くサイズが変わらず、場合によっては「このテーマは使いづらい」「動きがおかしい」のような誤解をしてしまうかもしれません。
何度も繰り返しますが、次の仕組みをしっかりと理解する必要があります。
- アイキャッチ画像のサイズはset_post_thumbnail_sizeで設定できる
- その画像はthe_post_thumbnailでサイズを指定して表示できる
- ただし、表示された画像のサイズはCSSでも制御できる
the_post_thumbnailでサイズ指定したときの動作を確認したいなら、Twenty Twelveを使ってみましょう。
content.phpでthe_post_thumbnailが呼び出されているので次のように変更して、各サイズの画像や指定サイズの画像が表示されることを確認できます。
the_post_thumbnail( array( 300, 300 ) );
表示結果は次のようになります。

ここで、ややこしい話をします。
「アイキャッチ画像を幅300px、高さ300pxで表示する」と表現しましたが、サイズ指定した場合、必ずしも「アイキャッチ画像」が使われるのではありません。
画像アップロード時に作成された何枚かの画像からサイズの近いものが使われます。たとえば、「幅300px、高さ300px」で中サイズ画像が作成されているのであれば、その画像が使われます。
また、「アイキャッチ画像は必ずしも正方形ではない」ことも確認しましょう。上記のthe_post_thumbnailでは「array( 300, 300 )」と指定していますが、アップロードした画像の高さが300pxに満たないため、正方形にはなっていません。
まとめ
以上、アイキャッチ画像をアップロードしてから表示されるまでの流れを説明してきました。テンプレートをカスタマイズするときに「アイキャッチ画像はthe_post_thumbnailで表示する」「the_post_thumbnailでサイズを指定できる」とだけ覚えていると「指定サイズが反映されない」「動作がおかしい」という誤解につながります。
アイキャッチ画像のサイズを設定するset_post_thumbnail_size、表示サイズを制御するthe_post_thumbnail、そしてCSSの関係をおさえながら、自由自在にアイキャッチ画像をコントロールできるように試行錯誤してみましょう。