BizVektorの固定ページタイトルの上にアイキャッチ画像を表示する
固定ページに登録されたアイキャッチ画像の扱いはテーマによって異なります。Twenty Fourteenのように固定ページでアイキャッチ画像が表示されるテーマもあります。

ページのコンテンツ部分のテンプレートcontent-page.phpで呼び出されるtwentyfourteen_post_thumbnailという関数の中でthe_post_thumbnail関数を呼び出してアイキャッチ画像を表示しています。twentyfourteen_post_thumbnail関数はinc/template-tags.phpに定義されています。
BizVektorはデフォルトでは固定ページタイトル上にアイキャッチ画像が表示されません。

その代わりにBizVektorではページのタイトルにフィルターフック(bizvektor_pageTitHtml)が設定されているので、「ページタイトルの上にアイキャッチ画像を表示」のようなカスタマイズも可能です。
このフィルターフックはBizVektorのバージョン1以降(詳細未確認)です。
ページタイトルの上にアイキャッチ画像を表示する
次のコードを子テーマのfunctions.phpに入力すると、固定ページタイトルの上にアイキャッチ画像が表示されるようになります。
/* 固定ページタイトルの上にアイキャッチ画像を表示 */
function my_bizvektor_pageTitHtml($pageTitHtml) {
if (!is_page()) return $pageTitHtml; // 固定ページ以外では何もしない
// アイキャッチ画像があれば表示・なければデフォルト画像を表示
if (has_post_thumbnail()) {
$temp = get_the_post_thumbnail($post->id, 'full');
} else {
$temp = <<<EOM
<img src="http://…略….jpg">
EOM;
}
// アイキャッチ画像のブロックにidを付加
$temp = sprintf('<div id="pageTitleImage">%s</div>', $temp);
return $temp . $pageTitHtml;
}
add_filter( 'bizvektor_pageTitHtml', 'my_bizvektor_pageTitHtml');
おおざっぱに機能を説明します。
- 3行目:固定ページだけでアイキャッチ画像を表示しています。
- 5行目から:アイキャッチ画像の有無で分岐しています。
- 6行目:アイキャッチ画像がある場合は表示します。「full」は登録されたアイキャッチ画像をフルサイズで表示する設定です。
- 9行目:アイキャッチ画像がない場合は、この画像が表示されます(URLを変更してください)。削除すれば何も表示されなくなります。
- 14行目:アイキャッチ画像をdivタグ(id)で囲んでいます。
- 16行目:デフォルトのページタイトルの上にアイキャッチ画像を付加してます。
- 18行目:フィルターフックに関連付ける関数を登録しています。これにより、固定ページのタイトルを表示するタイミングでアイキャッチ画像が表示されるようになります。
合わせて、必須ではありませんが、次のCSSを子テーマのstyle.cssに入力しておきます。アイキャッチ画像をレスポンシブ対応にするためのサイズ設定です。
/* アイキャッチ画像のサイズを設定 */
#pageTitleImage img {
width:100%;
height:auto;
}
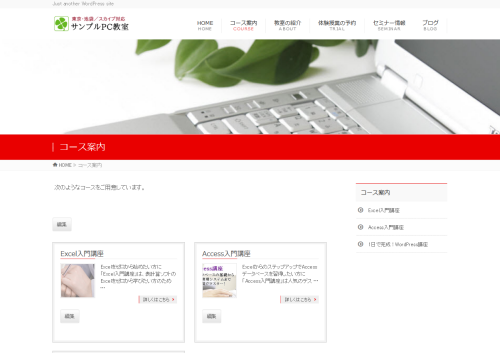
表示結果は次のようになります。

アイキャッチ画像がない固定ページにはデフォルトの画像が表示されます。

ひとまず固定ページのアイキャッチ画像のみ対応しています。3行目を削除すれば個別投稿でもアイキャッチ画像が表示されるようになります。
カテゴリーページなどのアイキャッチ画像についてはもう少し工夫が必要です。機会があればまとめます。以下のページも参考にしてください。