ビジュアルエディタで画像の回り込みを解除できるTinyMCE Clear Floatプラグイン
WordPressの編集画面で画像の回り込みを解除できるTinyMCE Clear Floatプラグインを紹介します。旧バージョンのTinyMCE Clearプラグインからボタンが少し変わっています。参考にしてください。
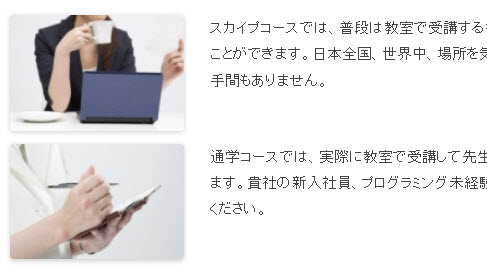
TinyMCE Clear Floatプラグインが役立つのは、投稿や固定ページで次のような「画像 → 文章 → 画像 → 文章」というレイアウトのページを作成したい場合です。

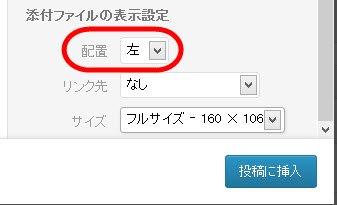
このレイアウトを作成するには、最初の画像を追加するときに「配置」で「左」を選択します。

画像に続けて文章を入力すると、画像が左、文章が右にレイアウトされます。ここまでは問題ありません。

続けて2つ目の画像を追加すると、その画像も横にレイアウトされてしまい、うまくいきません。

これは、画像の回り込み(画像と文章の横並び)を解除せずに後続の段落を作成してしまったためです。
画像の回り込みの解除(TinyMCE Clear Floatプラグイン)
この場合、画像の横並びレイアウト(回り込み)を解除してから新たな段落を作れば解決です。
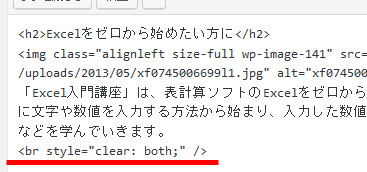
回り込みの解除をテキストエディタで行う場合、文章の後あたりに次のコードを入力すれば、そこで回り込みが解除されます。
<div style="clear:both;"></div>
ただし、HTMLタグの入力に慣れていない方や、WordPressサイトの納品先のお客様など、できれば投稿をビジュアルエディタで編集したい方もいます。
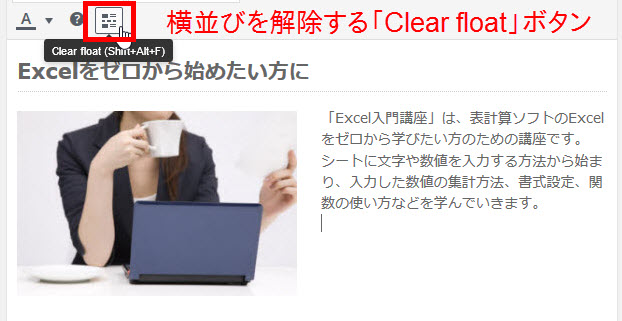
そのような方にはTinyMCE Clear Floatプラグインが役立ちます。「プラグイン」‐「新規追加」メニューで検索して、インストール、有効化すると、ビジュアルエディタに次のようなボタンが追加されます。

「Clear Float」ボタンをクリックすると、ビジュアルエディタに「CLEAR」が追加されます。

テキストエディタに切り替えると、「clear: both;」が追加されていることを確認できます。

これにより、続いて画像を追加しても問題ないレイアウトになります。「CLEAR」の部分で画像と文章の横並びが解除されているということです。

あとはアイデア次第です。画像の回り込み解除を忘れずに、いろいろなレイアウトにチャレンジしてみてください。