CSSで画像に文字を重ねる方法
CSSを使って画像の上に文字を重ねる方法を紹介します。難しそうですが、ポイントだけおさえれば、普通にdivブロックを作るのと変わりません。参考にしてください。仕上がりイメージは次のようになります。

この記事の内容
CSSで重ねる画像と文字を準備
まずは、後で重ねる画像と文字を準備します。
<img src="http://…略…/sample.jpg" /> 不要な書籍、高く買い取ります。地元密着の書店「ABCブック」
この時点では、単に画像と文字が上から下に表示されるだけです。

画像と文字を3つのdivタグで囲む
画像と文字をCSSで制御しやすくするため、divで囲んでクラス名を付けておきます。
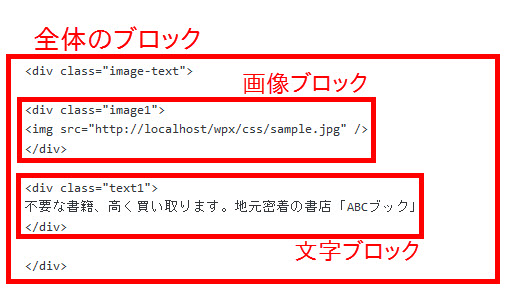
<div class="image-text"> <div class="image1"> <img src="http://localhost/…略…/sample.jpg" /> </div> <div class="text1"> 不要な書籍、高く買い取ります。地元密着の書店「ABCブック」 </div> </div>
作成したのは次の3つのdivブロックです。
- 画像ブロック(クラス名:image1)
- 文字ブロック(クラス名:text1)
- 全体のブロック(クラス名:image-text)
急にわかりづらくなったかもしれませんが、画像、文字、そして全体という3つのdivタグで囲んでいるだけです。

この手法は必須ではありませんが、ひとまず簡単に制御できるようにします。
画像を文字を重ねるCSSの作成
これらのdivブロックに対してCSSを記述して画像と文字を重ねます。たとえば、次のようなCSSになります。
/* 全体の枠 */
.image-text {
position: relative;
}
/* 重ねる文字 */
.text1 {
position: absolute;
top: 20px;
right: 10px;
width: 50%;
color: darkred;
background-color: #fff;
padding: 15px;
font-size: 20px;
line-height: 130%;
}
これにより、単に上から下に表示されていた画像と文字が重なって表示されます。

コードを見てカスタマイズすれば大丈夫な方は、自由にカスタマイズしてお使いください。
以下、ポイントを紹介します。
ポイントは位置指定できるようにすること
画像と文字を重ねる基本コンセプトは、「画像の左上」や「画像の右下」などの位置を指定できるようにすることです。文字ブロックに対して「画像の」と言っても位置がわからないので工夫が必要です。
いくつかの方法がありますが、画像と文字の周りをもう1つのdivタグで囲むことで、文字を囲む親要素のdivブロックができます。その親要素のdivタグは画像と同じ大きさでもあるので、「文字の親要素の左上」などと指定すれば、「画像の左上」を指定しているのと同じです。
そのためのCSSが次の部分です。親要素のpositionを「relative」子要素を「absolute」にすることで、親要素の画像ブロック上で子要素の位置指定(左上、右下など)が可能になります。
/* 全体の枠(親要素) */
.image-text {
position: relative;
}
/* 重ねる文字(子要素) */
.text1 {
position: absolute;
top: 20px;
right: 10px;
width: 50%;
color: darkred;
background-color: #fff;
padding: 15px;
font-size: 20px;
line-height: 130%;
}
文字ブロックの位置指定
実際の位置指定はtop(上)、bottom(下)、left(左)、right(右)を使って指定することができます。上記の例では上から20px、右から10pxの位置に文字を表示しています。
あとはいろいろと試していただければ大丈夫ですが、上下左右にピッタリ付けるには、単純に「0」を指定するだけです。たとえば、「top: 0;」「left: 0;」を指定すると文字ブロックは左上に表示されます。

文字ブロックの色など
その他のCSSは、divブロックを作るときに使うものです。background-colorやpaddingを設定しておけば、写真と重なったときにも文字を見せることができます。写真を透過させたければ「opacity: 0.8;」のようなCSSを文字ブロックに追加すればよいでしょう。opacityは0から1までの数値を指定できます。0が透明、1が不透明です。

まとめ
CSSを使って画像と文字を重ねる方法を紹介しました。ポイントは全体をdivタグで囲んで親要素に「position: relative;」、子要素に「position: absolute;」を設定することです。他にも方法があるので、違和感があればいろいろと調べてみてください。