PCとスマホでヘッダー画像を切り替える方法(BizVektor・賢威・STINGER PLUS+)
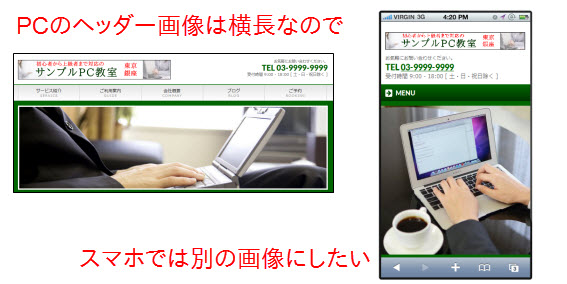
多くのテーマではサイトのトップページにヘッダー画像が表示されますが、PCとスマホでは画面の縦横比が違うのでヘッダー画像を切り替えたいこともあります。次のようなイメージです。

一般的にWordPressサイトのヘッダー画像は横長ですが、スマホ画面は縦長なので、正方形に近いくらいの画像の方が無難です。何種類かの画像を準備して、端末に応じて自動で切り替われば便利です。
その方法はいくつかありますが、典型的なのはスマホ表示のときはPC用のヘッダー画像を消して、スマホ用のヘッダー画像を表示するCSSを書く方法です。以下に例を紹介します。
画像を切り替える仕組み
使用中のテーマを問わず、ヘッダー画像はdivタグなど何らかのブロックで囲まれているのが一般的です。BizVektorの例では、ヘッダー画像はtopMainBnrというブロックで囲まれています。

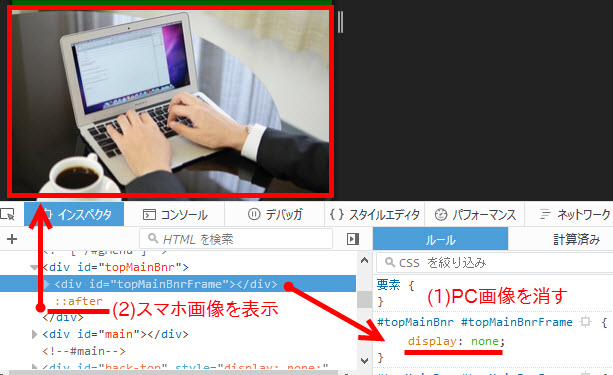
ここからはアイデア次第ですが、PCとスマホで切り替える場合は、端末幅が狭くなったらtopMainBnrのPC用ヘッダー画像を消して、代わりにスマホ用のヘッダー画像を追加すればよいかもと思い付きます。イメージは次のようになります。

このように動作させるために擬似要素「:after」を使っています。:after擬似要素にスマホ用のヘッダー画像を定義しておいて、端末の幅で表示/非表示を切り替える仕組みです。
主なテーマのCSS例
主なテーマについてPCとスマホでヘッダー画像を切り替える具体的なCSSを紹介します。ポイントは、スマホ表示のときにPC用のヘッダー画像を消して、:after擬似要素でスマホ用のヘッダー画像を表示することです。
BizVektorの例
BizVektorのCSSの例を紹介します。「★画像★」はメディアライブラリにアップロードした画像のURLを指定してください。
/* スマホのときのヘッダー画像 */
@media (max-width: 480px) {
/* PC用のヘッダー画像を消す */
#topMainBnr #topMainBnrFrame {
display: none;
}
/* スマホ用のヘッダー画像を表示 */
#topMainBnr:after {
background: url(http://★画像★);
background-size: 100% auto;
content: '';
display: block;
height: 320px;
}
}
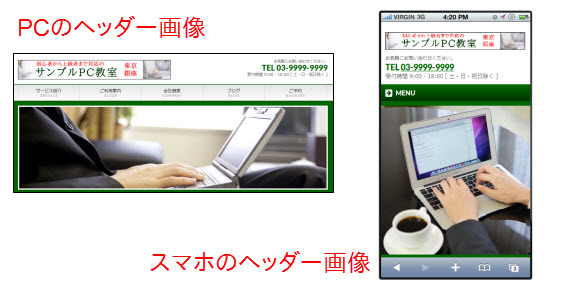
表示結果は次のようになります。

賢威の例
賢威のCSSの例は次のようになります。
/* スマホのときのヘッダー画像 */
@media (max-width: 480px) {
/* PC用のヘッダー画像を消す */
.main-image .main-image-in {
display: none;
}
/* スマホ用のヘッダー画像を表示 */
.main-image:after {
background: url(http://★画像★);
background-size: 100% auto;
content: '';
display: block;
height: 320px;
}
}
表示結果は次のようになります。

STINGER PLUS+の例
STINGER PLUS+のCSSの例は次のようになります。
/* スマホのときのヘッダー画像 */
@media (max-width: 480px) {
/* PC用のヘッダー画像を消す */
#gazou-wide img {
display: none;
}
/* スマホ用のヘッダー画像を表示 */
#gazou-wide:after {
background: url(http://★画像★);
background-size: 100% auto;
content: '';
display: block;
height: 320px;
}
}
表示結果は次のようになります。

まとめ
このように:after擬似要素を使うと、PC/スマホのヘッダー画像を切り替えることができます。もちろん、こうした擬似要素を使わなくても実現できますが、1つの参考としてご活用ください。