賢威のヘッダーやフッターの背景色・背景画像・ロゴを設定する
賢威のヘッダーやフッターの背景色はダウンロード前にテンプレートメーカーで設定できますが、使い始めてからカスタマイズしたくなることもあるでしょう。
ここではCSSを使って賢威のヘッダーやフッターの背景色を変更したり背景画像やロゴ画像を表示する方法を紹介します。コーポレート版を使います。

ヘッダーに背景画像を表示する
ヘッダー部分に表示したい背景画像を「メディア」‐「新規追加」メニューからアップロードします。画像は自由ですが、つなぎ目が見えないように、素材集などで提供されている「背景用」の画像を使うのが無難です。

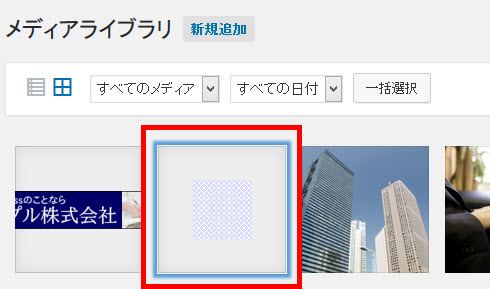
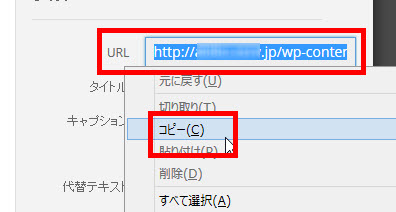
アップロードした画像をメディアライブラリでクリックしたときに開く「添付ファイルの詳細」からURLをコピーします。

カスタマイズに使うCSSファイルに次のCSSを入力します。「http:// --- .gif」の部分は、上記でコピーした画像のURLに置き換えてください。
#top,
#header {
background: url(http:// --- .gif);
}
これでヘッダー部分に背景画像が表示されます。

ヘッダーロゴを表示する
ヘッダーのサイト名の代わりにロゴを表示するには、header.phpに書かれた「header-logo」の部分を修正します。
ヘッダーのサイト名はheader.phpの「▼ヘッダー」の目印付近にある次のコードで表示されています。
<p class="header-logo">
<a href="<?php bloginfo('url'); ?>">
<?php bloginfo('name'); ?></a></p>
※便宜上、改行しています。
リンクの中でサイト名(bloginfo('name'))が文字で表示されているので、imgタグに置き換えて画像を表示するように変更します。
<p class="header-logo">
<a href="<?php bloginfo('url'); ?>">
<img src="http:// --- .png" alt="<?php bloginfo('name'); ?>"></a></p>
※便宜上、改行していますが1行で大丈夫です。
imgタグの「http:// --- .png」の部分を前述のヘッダー用の背景画像と同じようにメディアライブラリにアップロードした画像のURLに置き換えれば完了です。画像のalt属性にはサイト名を出力しています。
これで、サイト名の代わりにロゴ画像が表示されます。

フッターの背景色を変更する
フッターの背景色は次のCSSで変更することができます。「#006600」は好きな色の名前やカラーコードに変更してください。
#footer {
background-color: #006600;
}
表示結果は次のようになります。

フッターのコピーライト行も含めて色を変更するにはCSSセレクタに「.copyright」を追加します。また、文字の色も統一しておいた方が良いかもしれません。
.copyright,
#footer {
background-color: #006600;
color: #fff;
}
表示結果は次のようになります。

フッターに背景画像を表示するには次のように記述します。
#footer {
background: url(http:// --- .gif);
}
「http:// --- .gif」はメディアライブラリにアップロードした画像のURLに変更してください。表示結果は次のようになります。

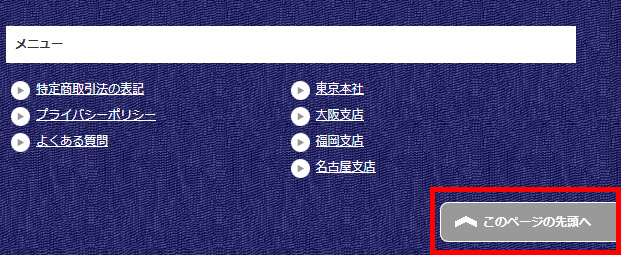
「このページの先頭へ」の色を変更する
フッターをカスタマイズしたついでに画面右下に表示される「このページの先頭へ」の色も変更したくなるかもしれません。

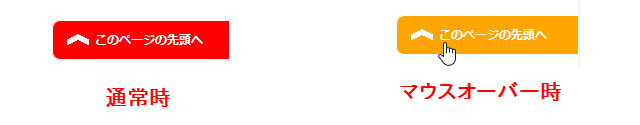
「このページの先頭へ」の通常時とマウスオーバー時の文字色と背景色を設定するCSSをまとめておきます。それぞれ、好きな色に変更してお使いください。
/* 「このページの先頭へ」の色 */
.page-top a,
.page-top a:link,
.page-top a:visited {
background-color: red;
color: white;
}
/* 「このページの先頭へ」マウスオーバー時の色 */
.page-top a:hover {
background-color: orange;
color: white;
}
表示結果は次のようになります。