BizVektorで背景画像を画面の左右だけに表示したいとき
BizVektorに限りませんが、「外観」-「背景」メニュー(または「外観」-「カスタマイズ」メニュー)から背景画像を入れると、本文の背景も含めて画面全体に反映されてしまうことがあります。

使う画像によっては画面の文章が読みづらくなります。その場合、次のようなCSSで本文の背景に適当な色を指定して逃げる方法があります。
/* 共通の背景色を設定 */
body.custom-background,
#main,
#header {
background-color:#fff;
}
/* mainの幅を設定 */
#main {
width: 910px;
padding: 0px 20px;
}
/* サイドバーを左に */
#main #container #sideTower {
margin-right:30px;
}
子テーマのstyle.cssなどにコピーペーストしてご活用ください。BizVektorのデザインスキン「Default」の例なので他のパターンでは微調整が必要になる場合があります。
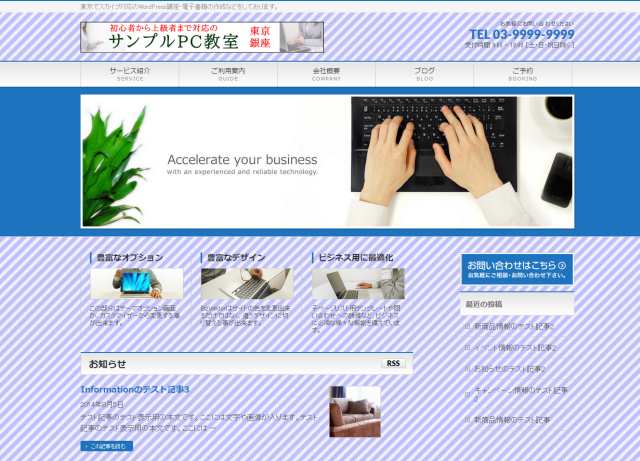
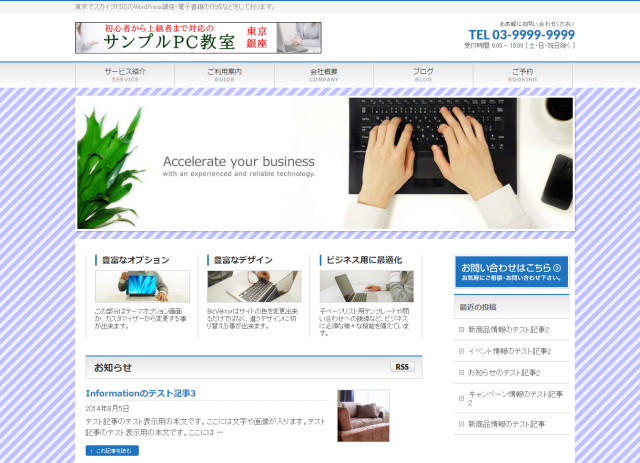
これにより、指定した色が本文の背景に適用され、背景画像は画面の左右のみに表示でき、商品画像などを使ったさりげないアピールに役立ちます。

ヘッダー画像の背景にも画像を適用したい場合は、次のCSSを追加してみてください。
/* ヘッダー画像の背景にも画像を表示 */
#topMainBnr {
background:transparent;
box-shadow: none;
border-bottom: none;
}
表示結果は次のようになります。

あとは試行錯誤と微調整をお願いします。