Jetpackのアップデート後、問い合わせフォームのレイアウトが崩れたとき
Jetpackプラグインをバージョン3.3にアップデートしたところ、Trust Formで作成した問い合わせフォームのレイアウトが崩れてしまいました。

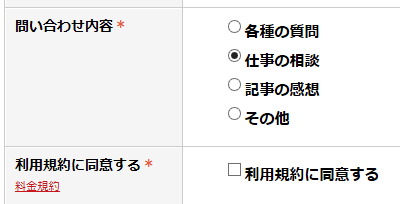
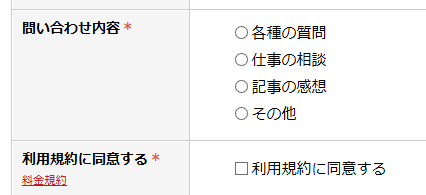
微妙ですがチェックボックスやラジオボタンの右側のテキストがずれています。
原因はjetpack.cssでチェックボックスやラジオボタンの下に余白が設定されていることです。また、labelタグも太字になっています(font-weight: 700)。
/* jetpack.cssの設定 */
.contact-form label {
font-weight: 700;
}
.contact-form input[type="checkbox"],
.contact-form input[type="radio"] {
margin-bottom: 13px;
}
このCSSを修正する例を紹介します。
/* jetpack.cssのスタイルを上書き */
/* ラベルの太字を解除 */
.contact-form label {
font-weight: normal;
}
/* チェックボックスやラジオボタンの余白を修正 */
.contact-form input[type="checkbox"],
.contact-form input[type="radio"] {
margin-bottom: 3px;
}
表示結果は次のようになります。

大騒ぎするほどの問題ではありませんが、同じ問題が起きている方は参考にしてください。