BizVektor1.1.2で背景色が変わらないときの対策
サイト画面の背景色は「外観」‐「背景」メニューで設定できますが、さまざまな事情で設定が反映されない場合があります。
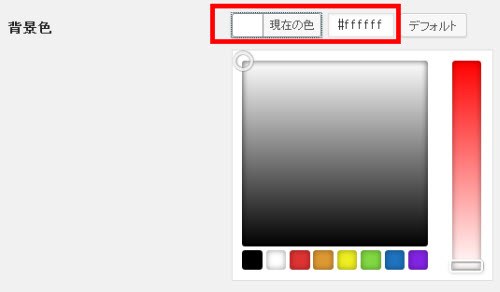
たとえば、BizVektor1.1.2の「外観」‐「背景」メニューで画面の背景色を白(#ffffff:デフォルトの色)に設定します(デザインスキンは「Default」です)。

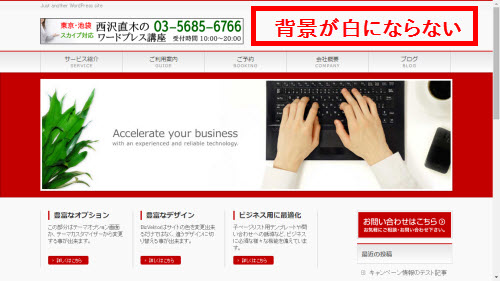
背景色が白くなりません(勘違いだったら恐縮です)。

この場合、子テーマのstyle.cssなどに次のCSSを入力すると解決します。
/* サイトの背景色を白に設定する */
body.custom-background { background-color: white; }
これにより、サイトの背景色を任意の色に変更できます。この例では「white」(白)に設定しています。

「外観」‐「背景」メニューの色設定を無視する「やっつけ」の対策ですが、テーマのアップデートで突発的に背景色の設定が反映できなくなる場合があったり、カスタム背景に対応していないテーマが納品された場合のために覚えておいて損はないでしょう。
上記のCSSでサイトの背景色を変更できるのは、サイトのHTMLのbodyタグに「custom-background」というclass名が付いているためです。





