CSSの中央寄せ「margin: 0 auto;」がうまくいかないとき
WordPressに限りませんが次のようなdivブロックを中央寄せしたいこともあります。
<div class="center-block"> 個別指導のWordPress講座です。 銀座またはスカイプで受講できます。 </div>
一般的には左寄せで表示されます。

このブロックを中央寄せするCSSとして「margin: 0 auto;」が有名ですが、うまくいかないこともあります。その原因と対策を紹介します。
原因1:ブロック幅が広すぎる
このブロックを中央寄せしたいので、次のようなCSSを記述します。
.center-block {
margin: 0 auto;
}
このCSSでは、おそらくうまくいきません。

原因はブロックの幅です。現在のブロック幅を確認するため、CSSに枠線(border)を付けてみましょう。
.center-block {
margin: 0 auto;
border:solid 1px #000;
}
ブロックの幅がコンテンツエリアいっぱいに広がっていることを確認できます。

ピンときたかもしれませんが、このブロックは幅の広い状態(幅100%)で“中央寄せ”になっているということです。
つまり、中央寄せは機能していますがブロック幅が広すぎるのです。
試しに適当なブロック幅(width)を指定してみましょう。
.center-block {
margin: 0 auto;
border:solid 1px #000;
width: 250px;
}
今度は中央寄せがうまくいきます。確認できたら枠線(border)を消してください。

原因2:インライン要素には「余白」がない
サービスページなどへのリンクを中央寄せしたいこともあります。
<a class="center-block" href="#">個別指導のWordPress講座</a>
次のようにリンクのaタグに対して中央寄せや幅指定をしてもうまくいきません。
.center-block {
margin: 0 auto;
width: 250px;
}
リンクは左寄せのままです。

これはリンクのaタグがインライン要素(文章中にレイアウトされる要素)だからです。文章中に含まれるパーツなので余白の概念がありません。
この場合、リンクをブロック要素にする方法があります。具体的には次のように「display: block;」を追加します。
.center-block {
margin: 0 auto;
width: 250px;
display: block;
}
これでリンクがブロック要素になるので、中央寄せが機能します。

<div class="center-block"> <a href="#">個別指導のWordPress講座</a> </div>
原因3:画像もブロック要素ではない
バナーリンクなどの画像だけを中央寄せしたいこともあります。この場合もリンクと同じようにdivで囲めば解決です。imgタグに直接指定する場合、次の中央寄せは機能しません。
.center-block {
margin: 0 auto;
width: 250px;
}
HTMLは次のようになっています。
<img class="center-block" src="http://…略…contact.jpg" />
表示結果は次のようになります。

原因はリンクと同じように画像もブロック要素ではないためです。
少し詳しい方は「画像には余白を使える」ことをご存じかもしれませんが「margin: 0 auto;」はうまくいきません。この場合、リンクと同じように「display: block;」を指定してブロック要素にすれば中央寄せできます。
.center-block {
margin: 0 auto;
width: 250px;
display: block;
}
今度は中央寄せがうまくいきます。

原因4:可変サイズのブロック
次のように個々の要素幅が可変サイズになるブロックがあります。グローバルメニューなどでも見られます。
<div class="kahen-block"> <span>北区</span><span>文京区</span><span>世田谷区</span><span>あきる野市</span> </div>
表示結果は次のようになります。

このケースでは個々の要素幅が異なるため「width: auto;」を指定することも少なくありませんが、外側のブロック幅を「margin: 0 auto;」としてもセンタリングがうまくいきません。

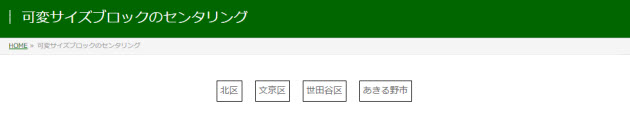
その場合、外側のブロックに「display: table;」を指定してみましょう。
/* 外側のブロック */
.kahen-block{
margin: 0 auto;
display: table;
}
/* 個々の要素 */
.kahen-block span {
width: auto;
margin:10px;
border: solid 1px #000;
display: inline-block;
padding: 5px;
}
可変サイズのブロックでもセンタリングがうまくいきます。

まとめ
CSSの中央寄せ「margin: 0 auto;」がうまくいかない場合は、そのブロックに適切なサイズが指定されているか、その要素がブロック要素で表示されているかを確認してみましょう。