WordPressで入力した改行タグや段落タグが消えるとき
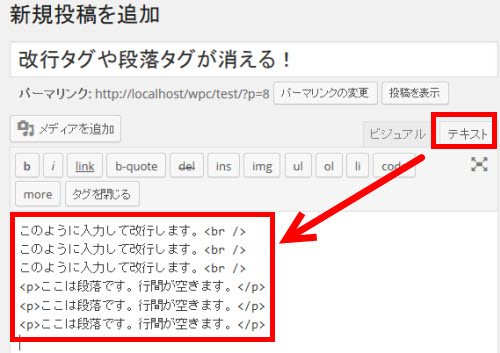
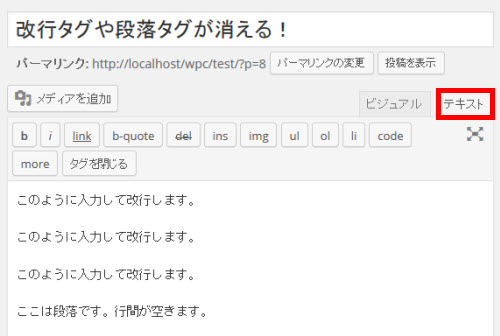
WordPressで投稿を入力するときにテキストエディタを使う場合、次のように改行タグ(br)や段落タグ(p)を入力することもありますが、あるタイミングでこれらのタグが消えてしまうことがあるので、その原因と対策を紹介します。

上記のように入力した記事は通常、公開しても特に問題なく表示されます。

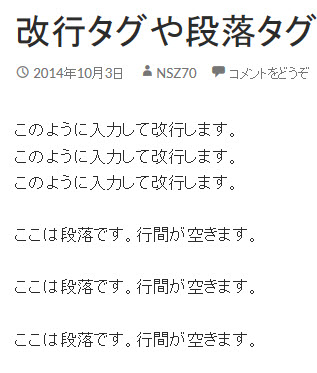
問題はここからです。入力内容をビジュアルエディタで確認します。

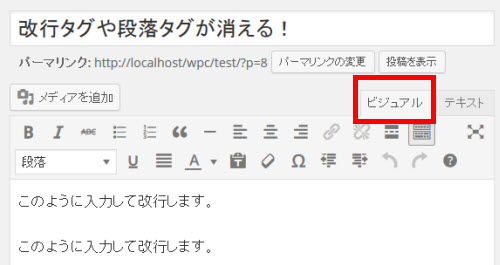
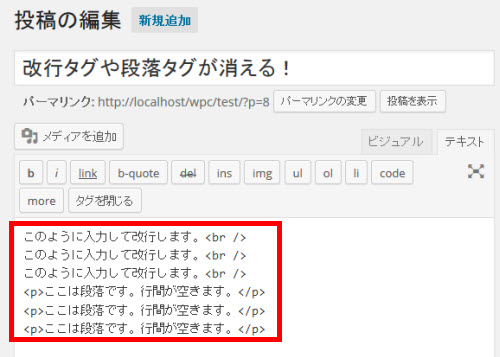
その後、もう一度テキストエディタに切り替えると、最初に入力した改行タグや段落タグが消えています。

つまり、「テキストエディタ → ビジュアルエディタ → テキストエディタ」と切り替えたタイミングで改行タグや段落タグが消えてしまいます。
この文章はサンプルなので大問題には見えませんが、改行タグと段落タグでテキストエディタに入力する文章をキッチリ整形している場合は、「なんじゃこりゃ!?」とビックリするかもしれません。
とりあえずの解決は「保存せずに逃げる」
この場合、改行タグや段落タグが消えてしまった状態を保存(更新)せずに、とりあえず別のメニューに逃げましょう。
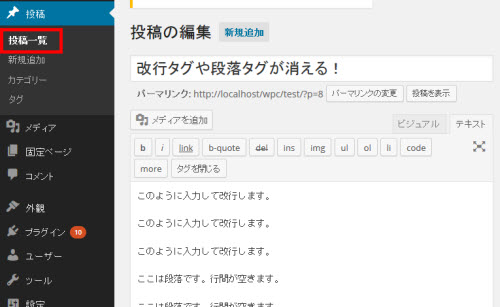
具体的には、テキストエディタの状態から「投稿」‐「投稿一覧」メニューなどをクリックします。

改行タグや段落タグが消えてしまった投稿をもう一度開けば、元の状態に戻るはずです。

抜本的な解決にはTinyMCE Advancedプラグインをインストール
いつも上記のような対応をするのは面倒でしょうから、テキストエディタに切り替えてHTMLタグ(特にpタグやbrタグ)を自由に編集するには、タグを保持する必要があります。それには、TinyMCE Advancedプラグインが役立ちます。

「設定」‐「TinyMCE Advanced」メニューで「段落タグの保持」をチェックします。

これで、ビジュアルエディタとテキストエディタを切り替えても空白行や行頭の空白が消えないようになります。
ビジュアルエディタで改行されたり改行して1行空く仕組みについて詳しくは、以下のページをご覧ください。