MTS Simple Booking Cの「コース」を複数選択可能にする
以前の記事で、予約システムのプラグインMTS Simple Booking Cのカスタマイズ方法として、「コース」を追加する方法を紹介しました。
WordPressプラグイン「MTS Simple Booking C」をカスタマイズして、コース選択が可能な予約システムを作成する
このカスタマイズでは、予約フォームに次のように「コース」が追加されます。

今回の記事では、複数のコースを選択できるように「コース」のドロップダウンリストをチェックボックスに変更する方法を紹介します。
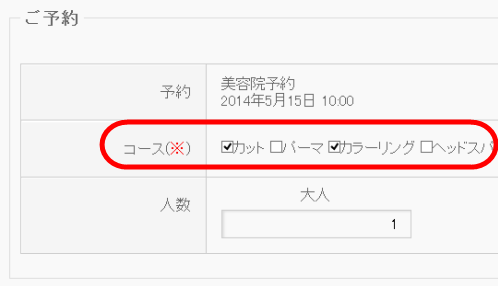
変更後のイメージは次のようになります。

※プラグインの修正は自己責任でお願いします。
変更するのは以下の2箇所です。
- まずは、プラグインフォルダ(mts-simple-booking-c)のmtssb-booking-form.phpを開いて、予約フォームのドロップダウンリストをチェックボックスに変更します。
<select name="booking[client][course]"> <option>カット</option> <option>パーマ</option> <option>カラーリング</option> <option>ヘッドスパ</option> </select>このコードをチェックボックスに置き換えます。
<input type="checkbox" name="booking[client][course][]" value="カット">カット <input type="checkbox" name="booking[client][course][]" value="パーマ">パーマ <input type="checkbox" name="booking[client][course][]" value="カラーリング">カラーリング <input type="checkbox" name="booking[client][course][]" value="ヘッドスパ">ヘッドスパ
メニュー内容は任意に変更可能ですがポイントはbooking[client][course]に[]を付けることです。これにより、チェックされた複数の値をまとめて次の画面に渡すことができます。
- 続いて、mtssb-booking.phpを開いて、予約フォームの「コース」でチェックされた複数値を処理するためのコードを記述します。
具体的には次の部分です。
case 'course' : case 'company' : case 'email' : case 'postcode' : case 'address1' : case 'address2' : case 'tel' : $client[$keyname] = …略…; break;「case 'course' :」と「case 'company' :」の間に次のコードを入力します。
if (is_array($post['client'][$keyname])) { $client[$keyname] = implode("/", $post['client'][$keyname]); } else { $client[$keyname] = $post['client'][$keyname]; } break;コピーペーストする場合は「break;」をコピーし忘れないようにしてください。
追加した結果は次のようになります。
case 'course' : if (is_array($post['client'][$keyname])) { $client[$keyname] = implode("/", $post['client'][$keyname]); } else { $client[$keyname] = $post['client'][$keyname]; } break; case 'company' : case 'email' : case 'postcode' :「case 'course' :」と「case 'company' :」の間に上記のコードを入力すると、course(コース)のみ、チェックボックスの複数値に対応できるようになります。
「 implode("/",」の「/」はチェックされた複数コースを「カット/カラーリング」のように区切る文字です。自由に変更可能です。
修正内容のテスト
修正したら、予約フォームをテストしてみましょう。
予約カレンダーから日時を選択して予約フォームを開くと、「コース」がチェックボックスに変更されており、複数値を選択可能になっています。

入力確認画面では、選択した複数のコースが表示されます。

届いたメールにも、選択した複数コースが反映されています。