TablePressで画像をマルチカラムにレイアウトする
TablePressで作るテーブルのセルには画像を入れることができます。これを利用して、画像を横に並べてマルチカラムにレイアウトする方法を紹介します。仕上がりイメージは次のようになります。

TablePressプラグインはインストール済みという前提で進めます。
この記事の内容
TablePressで画像を入れるテーブルを作成
まずは、「TablePress」‐「新しいテーブルを追加」メニューを開きます。

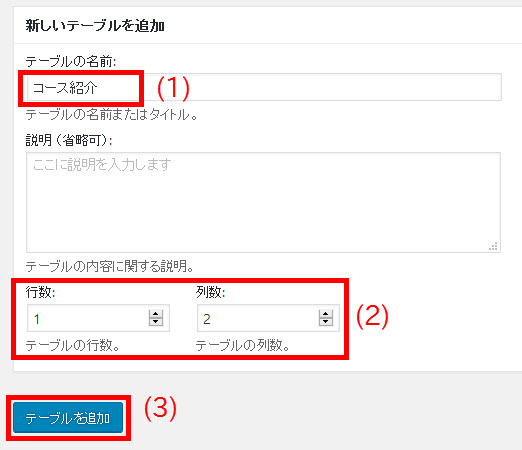
作成するテーブルの名前(1)(例:コース紹介)を入力し、テーブルの行および列の数(2)を選択して「テーブルを追加」ボタン(3)をクリックします。ここでは、行数および列数は「1行・2列」に設定しますが、作成したいテーブルに合わせて自由に選択してください。

テーブルのセルに画像を入れる
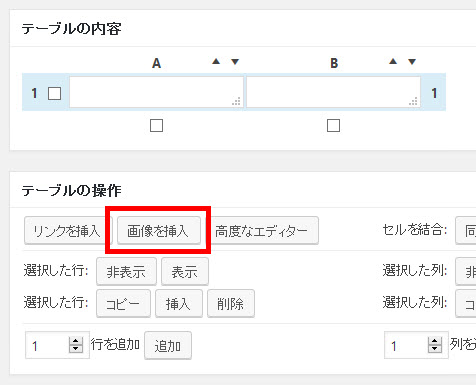
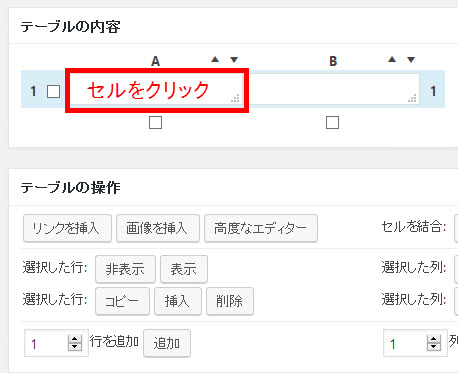
テーブルの内容を入力するセルが表示されます。その下にある「画像を挿入」ボタンをクリックします。

画像の追加方法の説明が表示されるので「OK」ボタンをクリックします。

画像を追加するセルをクリックします。

「メディアの挿入」画面が表示されるので、新しい画像をアップロードするか、アップロード済みの画像をメディアライブラリから選択します。

ここから先は投稿や固定ページに画像を追加する手順と同じです。
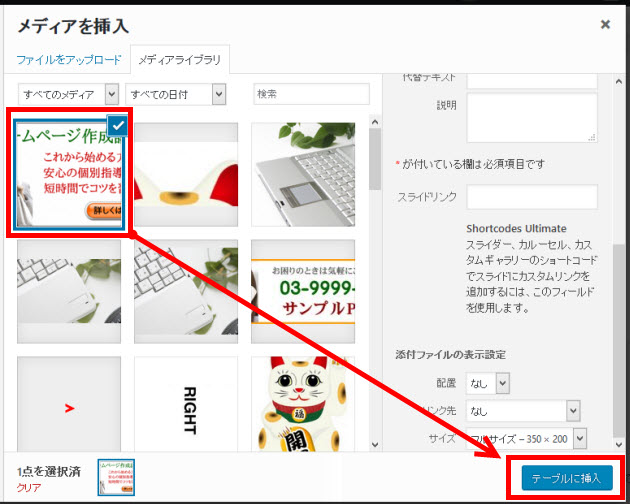
目的の画像を選択後、「テーブルに挿入」ボタンをクリックします。

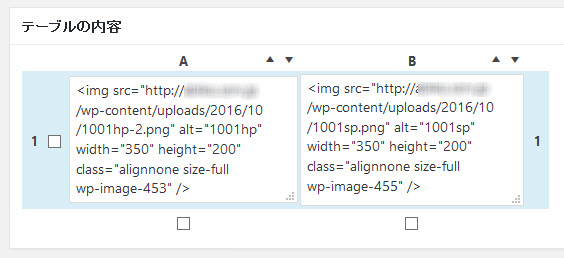
画像のタグがセルに追加されます。

これで、左側のセルには画像が表示されるようになります。同じように他のセルにも画像を追加しましょう。

テーブルの不要なオプションを無効に
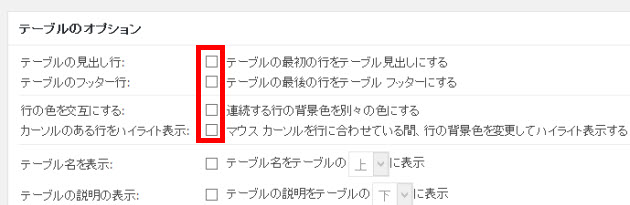
セルの内容が入力できたら、画面を下にスクロールしてテーブルのオプションを設定しましょう。たとえば、以下のオプションは不要なのでチェックをはずします。
- テーブルの最初の行をテーブル見出しにする
- テーブルの最後の行をテーブル フッターにする
- 連続する行の背景色を別々の色にする
- マウス カーソルを行に合わせている間、行の背景色を変更してハイライト表示する

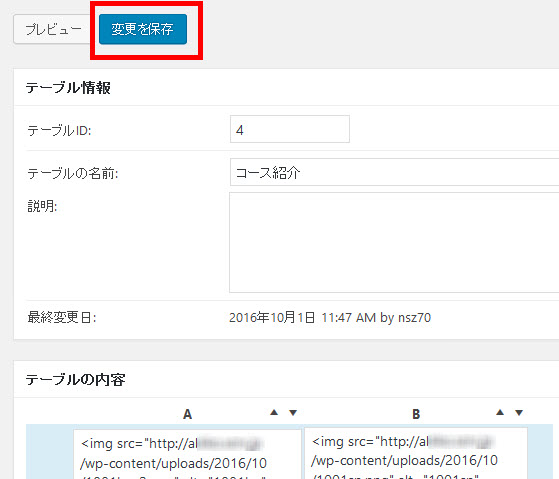
設定できたら「変更を保存」ボタンをクリックして完了です。

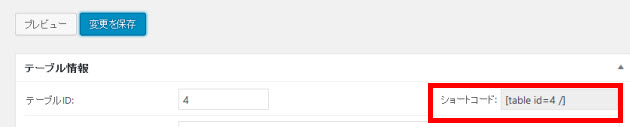
保存すると、このテーブルのショートコードが表示されるので、コピーして任意の固定ページの編集画面にペーストしてみましょう。

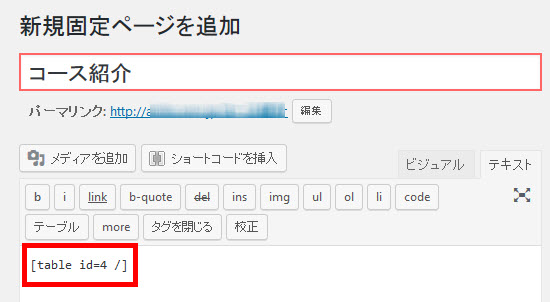
任意の固定ページの編集画面にペーストします。

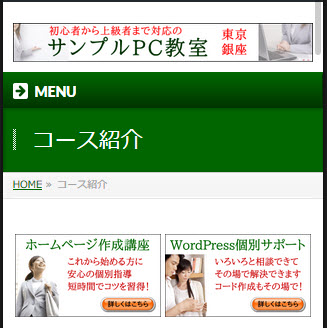
作成したページを確認すると、マルチカラムのコース紹介が表示されます。

テーブルのデザインを微調整
使用中のテーマによって異なりますが、CSSの微調整が必要な場合もあります。たとえば、テーブルに不要な枠線が付いているなら「border: none;」で消すことができます。テーマによって記述方法が微妙に異なりますが、以下にBizVektorのCSSの例を紹介します。
/* テーブルデザイン調整 */
#content .tablepress-id-4,
#content .tablepress-id-4 td {
border: none;
padding: 10px 2px;
}
これでテーブルの枠線が消えて画像に付けた枠線のみが残ります。また、余白も狭くなります。

スマホなどで確認して、違和感がないかチェックしましょう。

ちなみに、2行×2列で作成すると、こんな感じになります。

すべてのページの下にテーブルを表示する
作成したコース紹介などのテーブルを全ページの下に表示したい場合、編集画面に毎回ショートコードを入力するのは面倒です。そんなときは固定ページのテンプレート(page.php)や個別記事のテンプレート(single.php)にショートコードを入力する方法があります。
以下は、single.phpで本文を表示するthe_contentの下あたりにdo_shortcodeという命令を使ってショートコードを入力する例です。
<?php the_content(); ?>
<?php echo do_shortcode('[[table id=4 /]]'); ?>
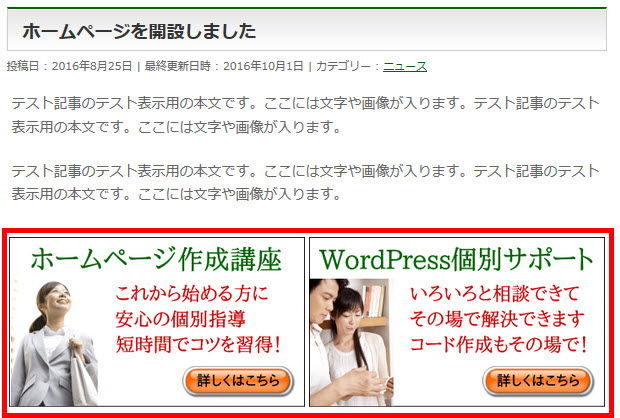
これで、すべての記事の下にコース紹介のテーブルが表示されるようになります。編集画面に毎回入力する必要はありません。

まとめ
TablePressで作るテーブルに画像を入れてマルチカラムにレイアウトする方法を紹介しました。あとはアイデア次第です。参考にしてください。