カテゴリーごとに別の画像を表示できるCategories Images
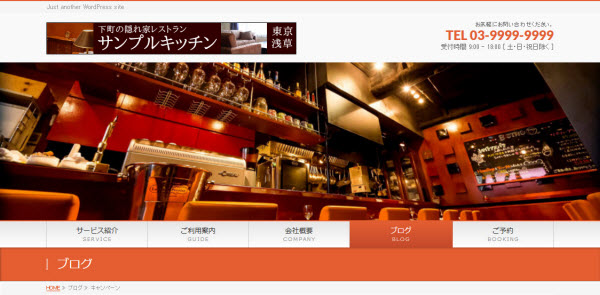
カテゴリーページに別々の画像を表示したいこともあります。次のようなイメージです。

カテゴリーごとに異なるアイキャッチ画像を表示するでは、カスタムフィールドを使う方法を紹介しましたが、Categories Imagesプラグインを使うともう少し簡単にカテゴリーページに別々の画像を表示できるようになります。以下、手順を簡単に紹介します。
この記事の内容
カテゴリー画像の登録
「プラグイン」‐「新規追加」メニューからCategories Imagesプラグインをインストール、有効化します。これで準備完了です。
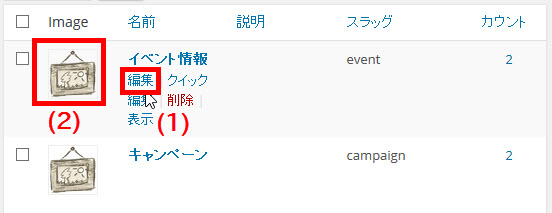
続いて、カテゴリーページに表示する画像を登録しましょう。それには、「投稿」‐「カテゴリー」メニューから個々のカテゴリーの「編集」(1)をクリックして編集画面を開きます。ちなみに、画像未登録のカテゴリーにはサンプル画像(2)が表示されています。

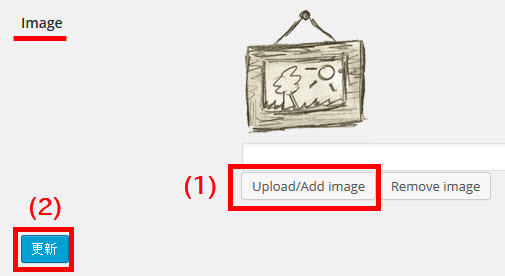
カテゴリーの編集画面を下にスクロールします。「Image」の「Upload/Add image」(1)をクリックして画像をアップロードしましょう。サイズはカテゴリーページの雰囲気を見てから考えても大丈夫です。ひとまず幅が700pxや1000pxなど大きめの画像をアップロードして様子を見ましょう。アップロードが完了したら「更新」ボタン(2)をクリックして設定を完了します。

カテゴリー一覧に戻ると、カテゴリーページに使う画像のサムネイルが表示されます。

カテゴリー画像の表示
カテゴリー画像を表示するには、カテゴリーページ(アーカイブ)のテンプレートを修正する必要があります。編集するファイルや入力するコードはテーマによって異なる場合があります。
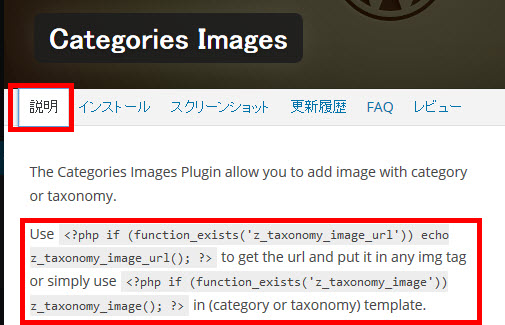
入力するコードについては「インストール済みプラグイン」‐「Categories Images」の「詳細を表示」を参考にしてください。「説明」タブを開くと、入力するコードの説明が書いてあります。

単純にカテゴリー画像を表示したいだけなら、次のコードをカテゴリーテンプレート(アーカイブテンプレート)に入力します。
<?php if (function_exists('z_taxonomy_image')) z_taxonomy_image(); ?>
カテゴリーテンプレートは一般的にはcategory.phpですが、archive.phpやindex.phpが代用しているテーマも少なくありません。また、Categories Imagesプラグインはカテゴリーだけの画像を対象にしているわけではなくタグページやカスタムタクソノミーも画像の表示対象になっています。カスタムタクソノミーなどにも画像を表示する予定があるなら、カテゴリーページより広い範囲が含まれるアーカイブページにコードを入力しておいた方が良いでしょう。
BizVektorの例では、アーカイブのテンプレートとして使われているindex.phpの44行目と45行目の間あたりに入力します。入力したイメージは次のようになります。
?>
<?php if (function_exists('z_taxonomy_image')) z_taxonomy_image(); ?>
<?php biz_vektor_archive_loop_before();?>
<?php
厳密には別の場所にコードを入力した方が良い場合もありますが、簡単な方法を紹介しました。テンプレートを修正すると、そのカテゴリーに登録した画像が表示されるようになります。

タグアーカイブやカスタムタクソノミーアーカイブにも画像を表示できますが、それぞれ、どのテンプレートで表示しているのかはテーマによって異なる場合があるので慎重に見極めて作業してください。
上記の例はコンテンツエリアの記事タイトルの下に画像を表示する例ですが、ヘッダーテンプレート(一般的にはheader.php)にコードを入力すれば、カテゴリーのヘッダー画像として機能させることもできます。

グローバルメニューの上に表示するか下に表示するかは自由です。

あとはアイデア次第です。必要なテンプレートを修正して自由にカスタマイズしてください。