WordPress 4.7のカスタムCSS機能で子テーマは不要に?
ご存じかもしれませんが、WordPress 4.7では「カスタムCSS」機能が追加されています。現在のサイトで修正したい ...
functions.phpを子テーマのフォルダにコピーすると画面が真っ白に!
子テーマを使ってWordPressをカスタマイズするときは、使いたいテンプレートファイルを子テーマにコピーして直すという ...
子テーマをワンクリックで作成できるOne-Click Child Themeプラグイン
「テーマのカスタマイズは子テーマで」とわかっていても面倒なこともあります。子テーマフォルダを作成してstyle.cssに ...
子テーマを使ってデザインをカスタマイズする
子テーマが作成できたら、簡単なCSSをstyle.cssに入力してみましょう。入力したコードに応じてデザインが変更される ...
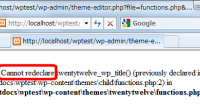
子テーマのfunctions.phpを編集したら「Fatal error: Cannot redeclare … previously declared …」と表示されるとき
子テーマを作ってテーマをカスタマイズするときは、 style.css --- 子テーマに記述した内容が優先される 各テン ...