BizVektorでリンクボタンを作成する方法
商品やサービスページの下にある「詳しくはこちら」や「お申し込みはこちら」のリンクは、リンクボタンや画像などにできればクリック率も上がりそうです。

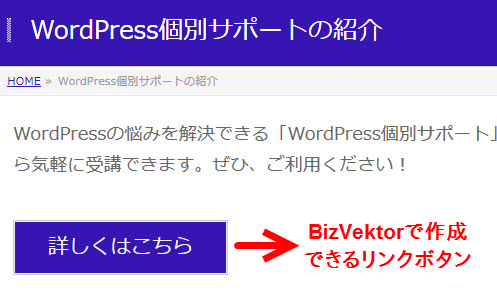
BizVektorであれば、簡単に次のようなボタン風のリンクとして表示できます。

これは画像ではなく、次のようなリンクタグ(aタグ)にclass名「btn btnL」を付けたものです。
<a href="http://example.com/" class="btn btnL">詳しくはこちら</a>
これを投稿や固定ページの編集画面(テキストエディタ)に入力することで、「詳しくはこちら」がリンクボタンとして表示されます(移動先のexample.comは変更してください)。
BizVektorでリンクボタンを作成する手順
以下、ページに「詳しくはこちら」ボタンを追加する手順を紹介します。
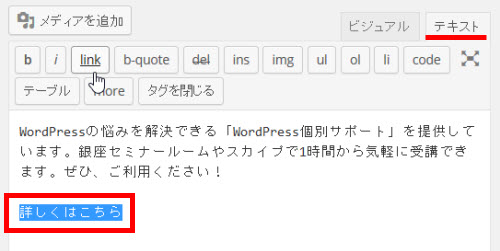
まずは、投稿や固定ページの編集画面(テキストエディタ)にリンクボタンとして表示したい文字を入力して、その文字を選択します。

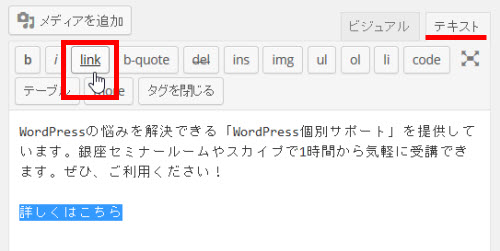
文字を選択したまま、リンク作成ボタンをクリックします。

開いたメニューでリンク先を設定します。
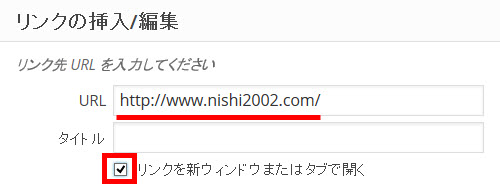
リンク先が外部サイトの場合は、任意のURLを入力して「リンクを新ウィンドウまたはタブで開く」をチェックします。「タイトル」はページの名称などを入力しますが未入力でも大丈夫です。

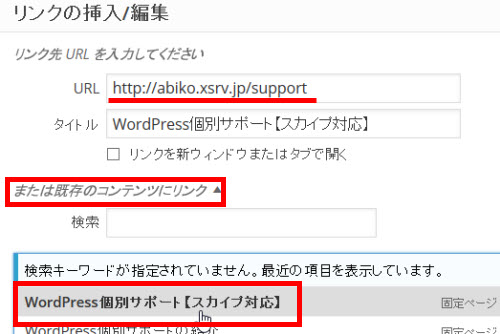
リンク先が同じサイトのページの場合は、「または既存のコンテンツにリンク」をクリックして、下に表示される一覧から移動先のページを選択します。
ページを選択すると、そのURLとタイトルが自動で入力されます。

画面下の「リンク追加」ボタンをクリックすると、テキストエディタにリンク(aタグ)が追加されます。

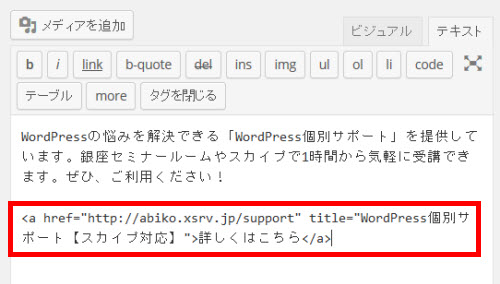
このままでは、冒頭に紹介した普通の「リンク」なので、aタグにclassを追加してリンクボタンに加工します。具体的には、「<a」の後あたりに「class="btn btnL"」を追加します。「href」以降はそのままです。
<a class="btn btnL" href="http://abiko.xsrv.jp/support" title="WordPress個別サポート【スカイプ対応】">詳しくはこちら</a>
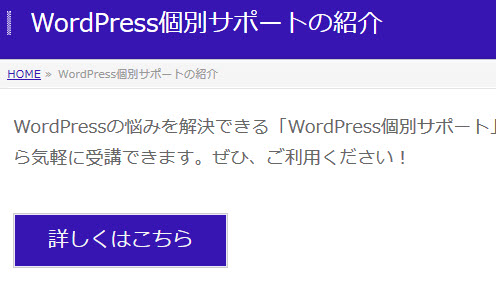
これで、「詳しくはこちら」がリンクボタン風に表示されるようになります。

通常、このリンクボタンにマウスオーバーすると色が変わるようになっていますが、色が変わらない場合は次のCSSを子テーマのstyle.cssなどに入力してみてください。
/* ボタンのマウスオーバー時に色を変更 */
a.btn.btnL:hover {
background-color:red;
color:white;
}
表示結果は次のようになります。

マウスオーバー時に「opacity」(透過度)を指定して色を薄く(透明に)することもできます。
/* ボタンのマウスオーバー時に透明に */
a.btn.btnL:hover {
background-color:red;
color:white;
opacity:0.6;
}
opacityは0(完全に透明)から1(完全に不透明)まで指定できます。
表示結果は次のようになります。

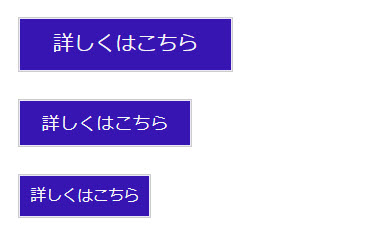
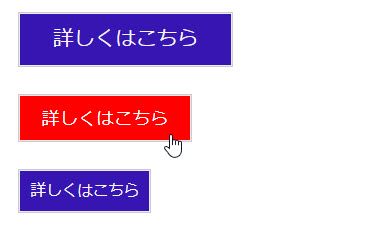
上記のボタンは大サイズのボタンでしたが、class名を変えることで大・中・小サイズのボタンを表示することができます。
<a class="btn btnL" href="#">詳しくはこちら</a> <a class="btn btn" href="#">詳しくはこちら</a> <a class="btn btnS" href="#">詳しくはこちら</a>
表示結果は次のようになります。

class名が異なるだけです。マウスオーバー時のCSSの例も紹介しておきます。
/* ボタンのマウスオーバー時に色を変更 */
a.btn.btn:hover,
a.btn.btnS:hover,
a.btn.btnL:hover {
background-color:red;
color:white;
}

BizVektorにはリンクボタンを含めて役立つ「class名」がいろいろと定義されています。詳しくは、以下のページをご覧ください。








