カテゴリーごとに別の画像を表示できるCategories Images
WordPressでカテゴリーページに別々の画像を表示したいこともあります。カスタムフィールドを使う方法もありますがCa ...
テーマを変えたらアイキャッチ画像が縮んでしまったとき
テーマを変更したらアイキャッチ画像が縮んだりしてサイズがおかしくなったというのは、よく聞く問題です。そんなときはRege ...
the_post_thumbnailで表示したアイキャッチ画像のサイズがおかしいとき
the_post_thumbnailでアイキャッチ画像が表示される仕組みを簡単に説明します。アイキャッチ画像が作成されて ...
BizVektorのアイキャッチ画像のサイズを設定する
BizVektorで投稿一覧に付加されるアイキャッチ画像のサイズを設定する方法を紹介します。アイキャッチ画像は幅200p ...
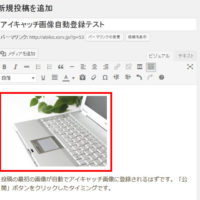
アイキャッチ画像を自動設定する(先頭画像やYouTube動画から)
WordPressでは多くのテーマがブログ記事を一覧するときにアイキャッチ画像付きで表示してくれますが、記事を書いている ...
BizVektorの固定ページタイトルの上にアイキャッチ画像を表示する
固定ページに登録されたアイキャッチ画像の扱いはテーマによって異なります。Twenty Fourteenのように固定ページ ...
カテゴリーごとに異なるアイキャッチ画像を表示する
カテゴリーごとの投稿を一覧表示するカテゴリーページには、タイトルと投稿一覧は表示されますが、「カテゴリー画像」は表示され ...
Twenty Fourteenのアイキャッチ画像を非表示にする
Twenty Fourteenでは投稿や固定ページの先頭にアイキャッチ画像が表示されますが、不要だという方のためにアイキ ...
アイキャッチ画像のサイズを変更する方法
投稿や固定ページに追加できるアイキャッチ画像は、多くのテーマでは特に何もしなくてもそれなりのサイズで表示されますが、Tw ...