BizVektorでメインメニューのマウスオーバー時の背景色を変更する
BizVektorでデザインパターンに「プレーン」を選ぶと白ベースのスッキリしたデザインにすることができます。シンプルな色合いで、会社のサイトだけではなくエステ、治療院、サロン、クリニックなどにもピッタリです。
「プレーン」パターンでカスタマイズする点があるとすれば、メインメニューのマウスオーバー時の背景色かもしれません。デフォルトではグレー系の「#f5f5f5」などに設定されています。

このグレー系の背景色を消すには必要なセレクタに対して「background-color:transparent;」や「background-color:white;」などと指定します。
※「background-color:none;」ではうまくいきません。
/***** メインメニューマウスオーバー時 *****/
#gMenu .menu li a:hover,
#gMenu .menu li:hover li a:hover,
#gMenu .menu li.current_page_item a,
#gMenu .menu li.current_page_item li a:hover,
#gMenu .menu li.current_page_ancestor a,
#gMenu .menu li.current-menu-ancestor li a:hover,
#gMenu .menu li.current-page-ancestor li a:hover,
#gMenu .menu li.current_page_ancestor li a:hover,
#sideTower .sideWidget li a:hover,
#sideTower .sideWidget li.current_page_item a,
#sideTower .sideWidget li.current-cat a
{
background-color:transparent;
color:#CC0000;
}
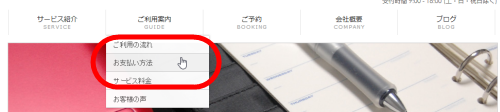
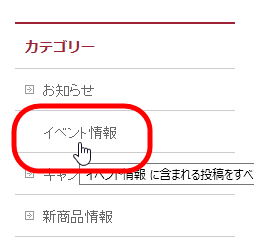
「#gMenu」がグローバルメニューのセレクタです。ついでにサイドバーのマウスオーバー時の背景色も消しています(#sideTower)。また、マウスオーバー時に「color:#CC0000;」で色を変えています。ざっと作ってみただけなので、足りない部分は必要に応じて追加してください(孫要素などは検証していないので)。
色を変更したい場合は、「background-color:#006600;」などと指定して色を変えて試行錯誤してみてください。真っ白の背景に合うマウスオーバー色は目立ちすぎてなかなか難しいです。相当薄めの色を選ぶか透過させるかの工夫が必要です。
というわけで色選びに迷ったら単純に消してしまった方が楽かもしれません。
ちなみに、「background:none;」だとサイドバーのメニューアイコンも消えてしまいます。

記事を参考に、いろいろとBizVektorのカスタマイズをお試しください。