WordPressの初期設定10箇所まとめ
WordPressの初期設定を紹介します。WordPressを使い始めたときに設定しておいた方が良い項目です。参考にしてください。
この記事の内容
WordPressシステムをアップデート
インストール直後にアップデートの話で恐縮ですがレンタルサーバーの「簡単インストール」などからインストールしたWordPressは最新版とは限りません。
「ダッシュボード」‐「更新」メニューから最新版のWordPressにアップデートしておきましょう。

「プラグイン」や「テーマ」もアップデートできます。必要に応じてアップデートしてください。よくわからなければパスで大丈夫です。
サイトのキャッチフレーズを変更
WordPressで作成するホームページにはキャッチフレーズ(ひとこと説明文)を付けることができます。インストール直後は初期値の「Just another WordPress site」になっています。

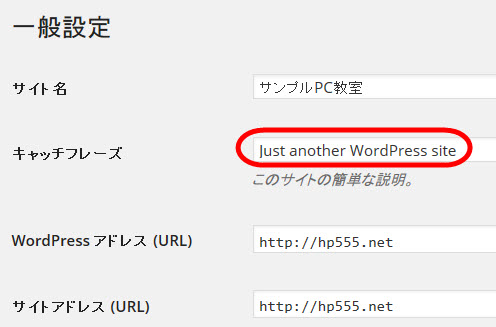
キャッチフレーズは「設定」‐「一般」メニューから変更できます。

適当でも構いませんがテーマによってはキャッチフレーズがtitleタグやh2タグというSEOで重要なタグで囲まれている場合があります。さりげなく検索キーワードを含めておきましょう。
ピンバック機能を無効に
ピンバックとは、他のサイトから当サイトにリンクしてくれた方から自動で通知が送られてくる機能です。便利そうですが、現在はピンバック機能を悪用して攻撃を仕掛けようとする悪意のあるユーザーがいるので、よくわからない方は無効にしておいた方が無難です。
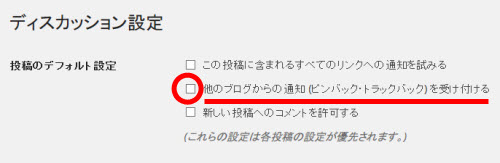
この機能は「設定」‐「ディスカッション」メニューから無効にできます。

「他のブログからの通知 (ピンバック・トラックバック) を受け付ける」のチェックを外すとピンバックを受け付けなくなります。
「この投稿に含まれるすべてのリンクへの通知を試みる」のチェックを外すと逆に他のサイトにピンバックを送信しなくなります。
この画面では他にも投稿へのコメントの有効/無効の切り替えなどもできます。
コメント欄を一括で非表示に
初期設定では投稿や固定ページの下にコメント欄が表示されます。使用中のテーマによっては表示されない場合もありますが、コメント欄が不要であれば、Disable Commentsプラグインをインストールして一括で非表示にする方法があります。
プラグインのインストール後、「設定」‐「Disable Comments」メニューから「Everywhere」を選択すると、サイト全体でコメント欄が無効になります。

検索エンジンをブロック
インストール直後のサイトは「メンテナンス中」にしない限り一般公開されているので、検索エンジンのロボットにもページデータを収集されます。つまり作成中のページが検索でヒットしてしまう可能性があります。
自分のサイトを検索してもらいたい場合は構わないのですが、ある程度完成するまで検索エンジンのロボットにデータを収集されたくない方は、検索エンジンにインデックスされないようにしておくと良いでしょう。
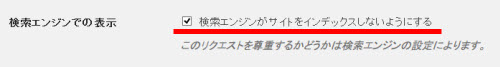
それには、「設定」‐「表示設定」メニューで「検索エンジンがサイトをインデックスしないようにする」をチェックします。

万全を期すにはWP Maintenance Modeなどメンテナンス系のプラグインをインストールして「メンテナンス中」の画面を表示しておけばよいでしょう。
サンプル記事「Hello world!」を削除
WordPressのインストール直後にはテスト表示用の投稿「Hello world!」が作成されています。トップページに表示される投稿です。

表示確認用に残しておいても良いのですが忘れないうちに削除しましょう。消し忘れていつまでも「Hello world!」が残っているサイトを見かけるので。
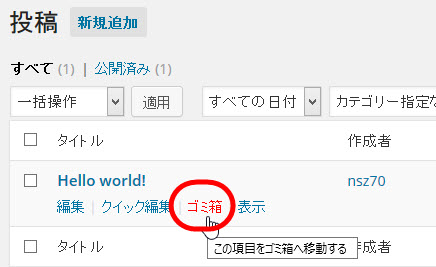
削除するには「投稿」‐「投稿一覧」メニューで「Hello world!」にマウスオーバーして「削除」をクリックします。

同じようにテスト表示用の固定ページ「サンプルページ」も作成されています。「固定ページ」‐「固定ページ一覧」メニューから削除しましょう。
「未分類」カテゴリーを変更
投稿を分類するカテゴリーとして「未分類」というカテゴリーが作成されています。

投稿を入力するときにカテゴリーを指定しなければ、その投稿は「未分類」カテゴリーの投稿になります。「未分類」では味がないので「お知らせ」や「最新情報」にでも変更しておきましょう。
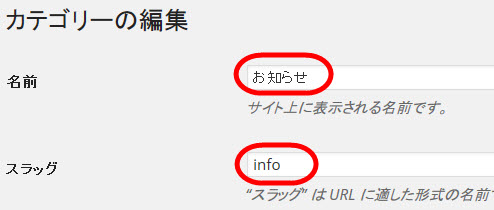
変更するには「投稿」‐「カテゴリー」メニューで画面右側の「未分類」をクリックしてカテゴリーの「名前」と「スラッグ」を変更します。

ピンとこなければ日本語で入力した「名前」に対応するアルファベットを「スラッグ」に入力するという理解で大丈夫です(例:お知らせ → info/最新情報 → news)。
スラッグ入力枠の表示
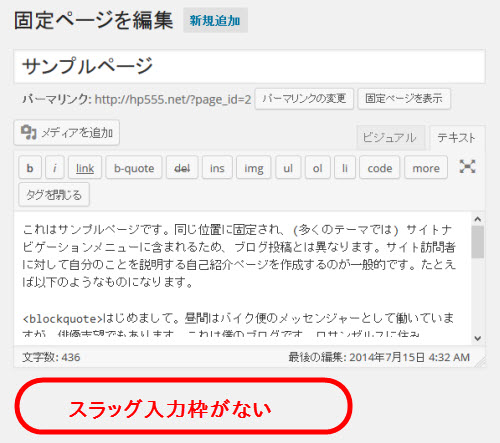
固定ページを作成するときはスラッグを入力しますがインストール直後は本文入力枠の下に「スラッグ」の入力枠が表示されません。

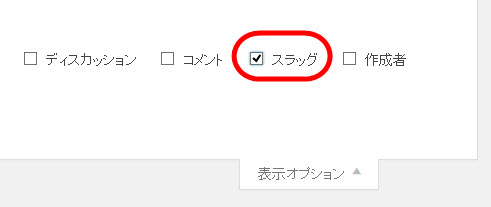
この場合、編集画面右上の「表示オプション」をクリックしてを「スラッグ」をチェックします。

これで本文入力用の枠の下に「スラッグ」の枠が表示されるようになります。

ちなみにスラッグを入力しないと「http://example.com/会社概要」のような日本語アドレスになったりします(設定によって異なる)。
デザインテンプレート(テーマ)の変更
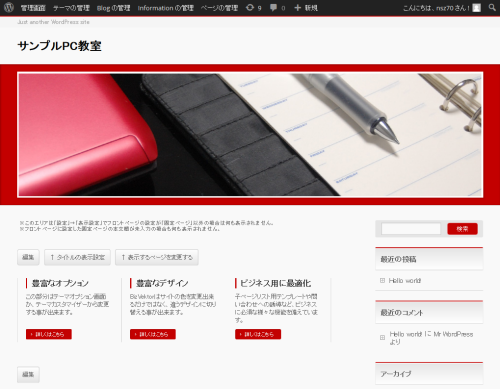
インストール直後のデザイン(テーマ)はシンプルです。

デザインをコントロールするテーマは後で変更することもできますが、テーマによってレイアウトが異なるだけでなく機能そのものも違ってくる場合があるので、先にある程度のテーマを選んでおくとサイト制作の効率アップにつながります。
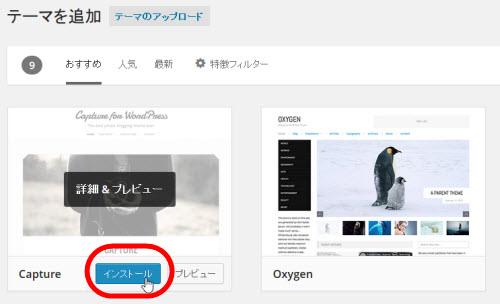
テーマを切り替えるには「外観」-「テーマ」メニューで画面上の「新規追加」をクリックします。
WordPressのバージョンによってメニューが違いますが、一覧表示されたサムネイルから「インストール」をクリックするとテーマがインストールされます。その後、「有効化」をクリックするとサイトのデザインが切り替わります。

外部サイトからダウンロードしたテーマをインストールする場合は、この画面で「テーマのアップロード」をクリックして、入手したzipファイルをアップロードしてインストール、有効化します。
外部サイトからダウンロードできるテーマのおすすめはBizVektor(ビズベクトル)です。
▼BizVektorのダウンロード
http://bizvektor.com/download/
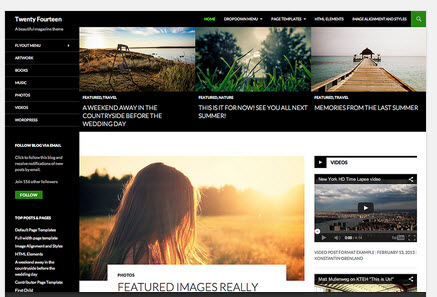
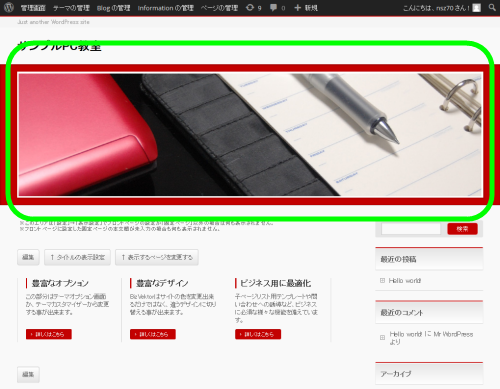
インストールするとサイトのデザインが次のように切り替わります。

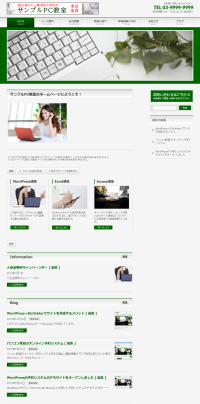
少しカスタマイズしていくと次のようなサイトになります。

作業手順はホームページ作成講座で説明しています。興味のある方はご利用ください。
ヘッダー画像のサイズをチェック
テーマを切り替えるとレイアウトや機能が変わる場合があります。
テーマによってレイアウトが違うということは、ヘッダー画像のサイズも違うということです。

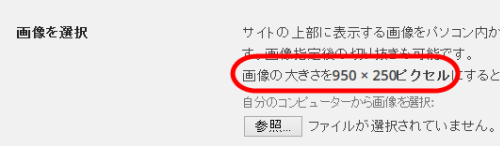
作業前に「外観」-「ヘッダー」メニューからヘッダー画像のサイズをチェックしておきましょう。

メニューと違うサイズでも切り取って公開できますが、重要なキャッチフレーズなどがカットされるとカッコ悪いでしょうから作業前にサイズを把握しておきましょう。
WP Multibyte Patchプラグインの有効化
初期状態でインストールされているプラグインがいくつかあります。必要に応じて有効にすれば良いのですが、WP Multibyte Patchプラグインは有効化しておきましょう。日本語の問題に対応するプラグインで、投稿を抜粋表示するときの文字数などを正しく調整してくれます。
有効化するには「プラグイン」‐「インストール済みプラグイン」メニューから「WP Multibyte Patch」の「有効化」をクリックします。

パーマリンク設定の変更
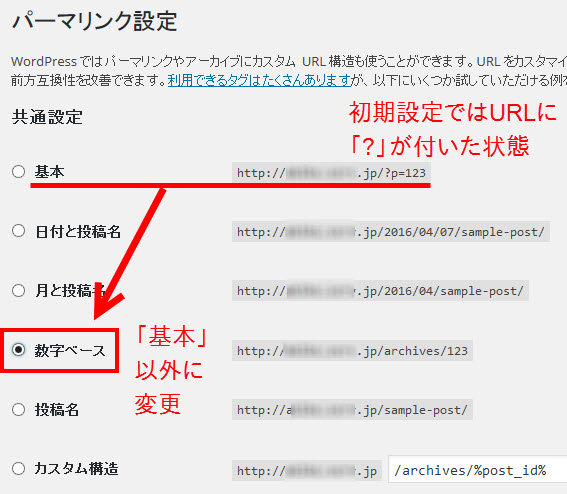
「パーマリンク」とはサイトのURL構造です。「設定」‐「パーマリンク設定」メニューで設定します。初期設定では「基本」が選択されており、記事やページのURLには「http://example.com/?p=123」のように「?」が付いてしまいます。「基本」以外を選ぶことで「?」を取ることができます。

基本以外のどれを選べば良いか、これは好き嫌いの問題です。唯一絶対の選択肢というのはありません。SEO的にどれが良いとか、さまざまな説がありますが長くなるので説明は省略します。気になる方は「WordPress パーマリンク設定」などで検索してみてください。
1つだけ注意するなら、一度決めたパーマリンク設定はできるだけ変更しない方が良いということです。絶対に変更してはダメ、ということではありませんが。
ここでは「数字ベース」に変更しており、記事のURLは「http://example.com/archives/123」のようになります。
ユーザー名をニックネームに変更
記事の下などに投稿者名としてユーザー名が表示される場合があります。

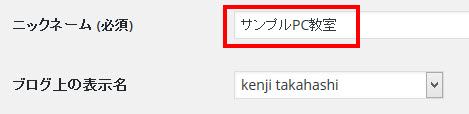
ユーザー名を表示したくない場合は、ニックネームに変更する方法があります。それには、「ユーザー」‐「あなたのプロフィール」メニューからニックネームを登録します。

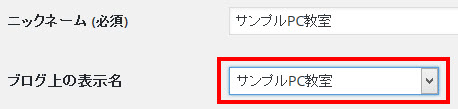
「ブログの表示名」でニックネームを選択します。

プロフィールを更新すると、投稿者名にニックネームが表示されるようになります。

まとめ
以上、WordPressの初期設定について定番の項目を紹介しました。
まだまだ話は尽きませんが、ひとまずキリが良いところで終わりにしておきます。この先の設定や作業も聞いた方が早そうだという方は、WordPressによるホームページ作成講座をご利用ください。












