BizVektorのヘッダーメニューに下線を付加する
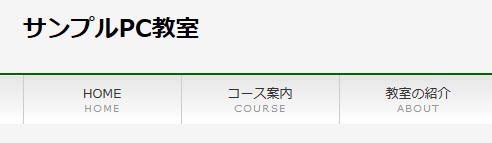
BizVektorでヘッダー画像を非表示にすると、トップページのヘッダーメニュー周りは次のようなデザインになります。

アクセントを付けるため、ヘッダーメニューの下にも境界線(border-bottom)を付けようと思いつくかもしれません。

子テーマのCSSに定義しても良いのですが、この部分は「外観」-「カスタマイズ」メニューで選択したテーマカラーに連動しているので、テーマカラーを変更したときに修正が必要になって面倒かもしれません。
その場合、テーマカラーをサイトに反映するスタイルを定義しているファイル(デザインがDefaultの場合はbizvektor_themes/001/001_custom.php)を開いて、次の部分を変更します。
BizVektorバージョン1.0.0でbizvektor_themesフォルダはdesign_skinsフォルダに変更されています。
#gMenu { border-top:2px solid
<?php echo $default_design_options['theme_plusKeyColor'] ?>; }
※便宜上、改行していますが実際は1行です。
$default_design_options['theme_plusKeyColor']にテーマカラーの設定が格納されています。この部分を参考に、border-bottomにも同じ境界線が付加されるように記述を追加します。
#gMenu {
border-top:2px solid
<?php echo $default_design_options['theme_plusKeyColor'] ?>;
border-bottom:2px solid
<?php echo $default_design_options['theme_plusKeyColor'] ?>;
}
これで、ヘッダーメニューの下にもテーマカラーの境界線が付加されるようになります。