すべての投稿のアイキャッチ画像を一括設定する
トップページに記事や固定ページのアイキャッチ画像とタイトル、抜粋を表示するテーマが人気のようです。
「テーマ」‐「インストール」メニューからも無料テーマをいくつか見つけられますが、見つからないときはキーワードに「featured image」と入力して検索すれば次のようなテーマも見つかります。

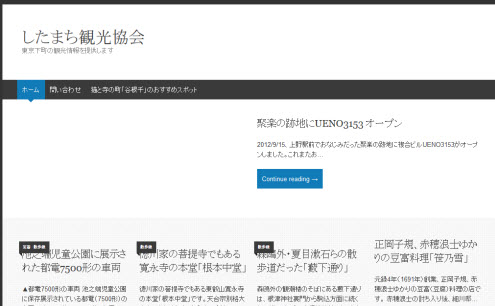
ところが、そのようなテーマに切り替えたときに「アイキャッチ画像を設定していない!」と気づくことがあります。個別記事にアイキャッチ画像が登録されていないと、トップページの見た目は次のようになってしまいます。

テーマに合わせるために1つずつアイキャッチ画像を登録するのは面倒です。その場合、Auto Post Thumbnailプラグインを使う方法があります。
このプラグインでは、投稿に含まれる画像から自動でアイキャッチ画像を生成してくれます。1つずつ編集画面を開いて設定する手間が省けます。
「プラグイン」‐「新規追加」メニューからインストール、有効化して、「設定」‐「Auto Post Thumbnail」メニューを選択します。
使い方は簡単で、「Generate Thumbnails」(サムネイル画像の生成)ボタンをクリックするだけです。

※すでにアイキャッチ画像が登録されている投稿は処理されません。

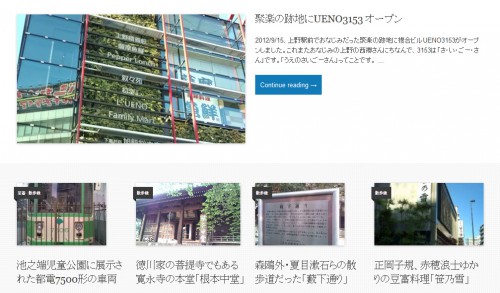
終了後、トップページを見るとアイキャッチ画像が各記事に設定されていることがわかります。

個別記事のアイキャッチ画像は、投稿編集画面の右下あたりから確認することができます。