Contact Form 7のメールフォームで確認画面の代わりに送信前チェックを追加する
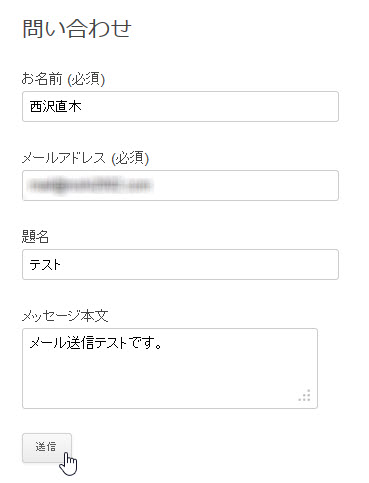
メールフォームというと入力、確認、送信完了の3画面構成が典型的ですが、Contact Form 7プラグインで作成するメールフォームには確認画面がありません。

「送信」ボタンをクリックすると、すぐにメールが送信されます。
確認画面の追加は簡単ではないかもしれないので、その代わりの「誤送信防止」として、「確認してください」のチェックボックスを追加する方法があります。
考え方は、必須チェックのチェックボックスを追加するということです。チェックボックスをオンにせずに「送信」ボタンをクリックすると、エラーメッセージが表示されます。
あくまで簡易的な「誤送信防止」ですが、入力内容を確認せずにうっかり「送信」ボタンをクリックしてしまうのを防ぐことができます。
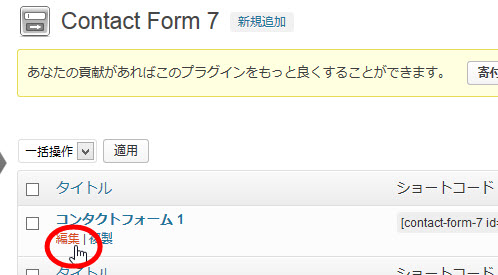
追加するには、Contact Form 7プラグインの「問い合わせ」メニューから、定義を編集するメールフォーム(ここでは「コンタクトフォーム 1」)の「編集」リンクをクリックします。

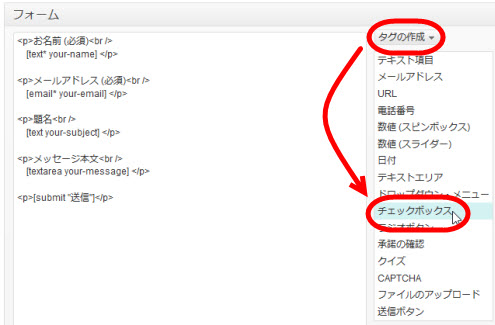
画面左にメールフォームのコードが表示されています。チェックボックスを追加するため、画面右側の「タグの作成」をクリックして、「チェックボックス」を選択します。

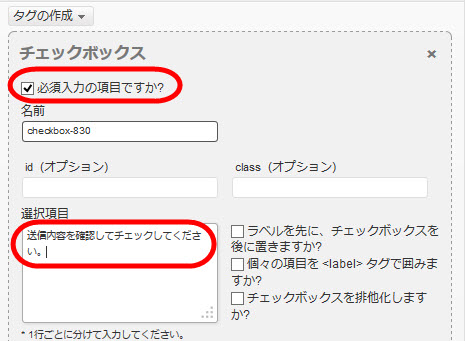
チェックボックスの設定画面が開くので、まず「必須入力の項目ですか?」をチェックして、このチェックボックスを必須チェックにします。これで、チェックしないとメールが送信できなくなります。
次に「選択項目」に「送信内容を確認してチェックしてください。」などの、チェックをうながすメッセージを入力します。

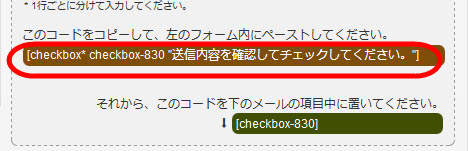
設定すると、すぐ下にチェックボックスのコードが生成されます。

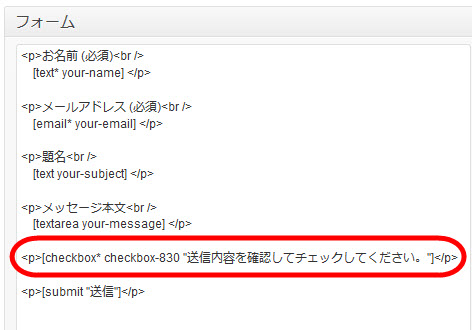
このコードをコピーして、左側にペーストします。レイアウトは自由ですが、ここでは他の項目と同じようにpタグで囲んでいます。

※ここでは「それから、このコードを下のメールの項目中に置いてください。」は気にする必要はありません。これは、メール本文をカスタマイズしたときに関係するコードです。新たに追加した内容をメール本文に反映するために画面下のメール本文のテンプレートにコピーペーストする必要があります。
完了後、画面右上の「保存」ボタンをクリックします。
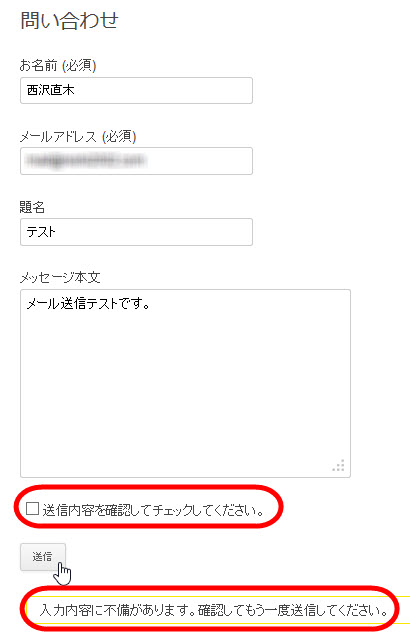
作成したメールフォームにアクセスすると、チェックボックスが追加されています。
メッセージなどの入力後、内容確認のチェックボックスをオンにせずに「送信」ボタンをクリックすると、エラーメッセージが表示されます。

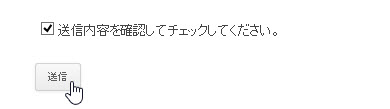
チェックすれば送信できるようになります。

あくまで簡易的な入力内容の確認機能ですが、誤送信の防止には役立つかもしれません。












