Lightning Varietyは非常に便利です
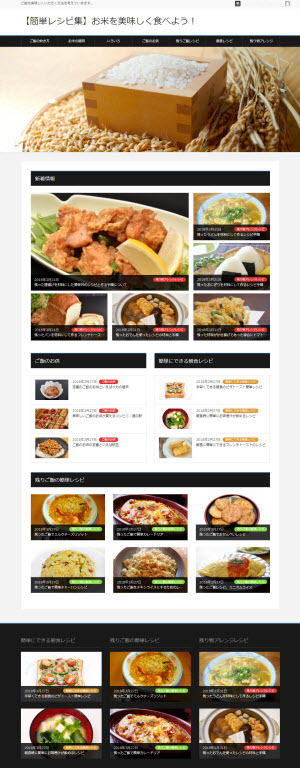
Bootstrap対応のWordPressテーマ「Lightning」を使うなら拡張プラグイン「Lightning Variety」は必携かもしれません。有料ですが、トップページやアーカイブに複数カテゴリーの新着情報をギッシリ詰め込めるので便利です。メディアサイトのように仕上げることができます。こんな感じです。

好きなカテゴリーの新着情報をパーツとして埋め込むイメージです。複数の表示パターンが用意されているので、あなたのアイデア次第で変化に富んだ魅力的なトップページを演出できるでしょう。さまざまなカテゴリーで書いた記事をできるだけ多く目にしてもらいたい方には特におすすめです。
カスタム投稿、カテゴリー、タグ、カスタム分類での投稿表示にも対応しています。
以下、Lightning Varietyで使用可能なレイアウトパターンをいくつか紹介します。
Lightning Varietyを使うメリット
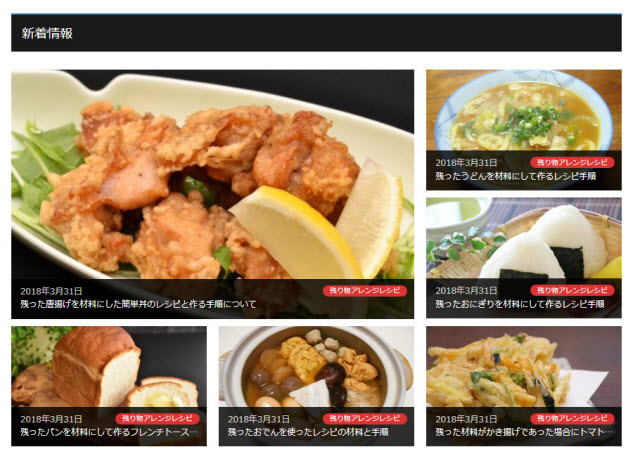
Lightning Varietyのメリットはサイトを簡単にメディアサイトのように変えられる点です。好きなカテゴリーの投稿をさまざまな表示パターンでレイアウトできます。たとえば、こんな感じです。

こんなレイアウトを自力で作るのは面倒ですが、Lightning Varietyなら、Media Postsウィジェットを使って「外観」-「ウィジェット」メニューで設定するだけです。

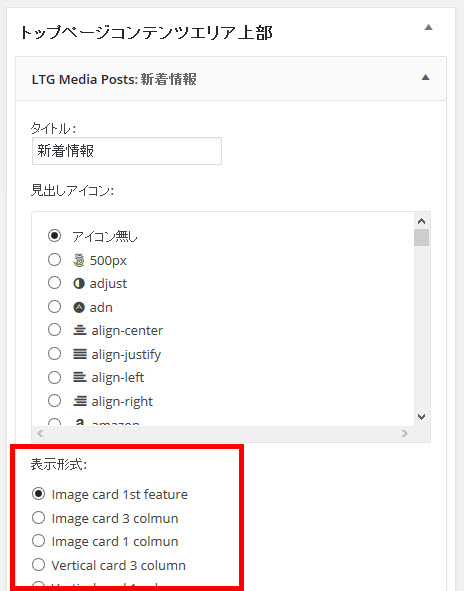
グリッドレイアウトやアイキャッチ画像付のリストなど何パターンもの表示形式を選べるので、トップページの中に全幅の投稿一覧やマルチカラムのカテゴリー一覧などを効果的に混ぜることができます。ちなみに、上記の表示形式は「Image card 1st feature」です。
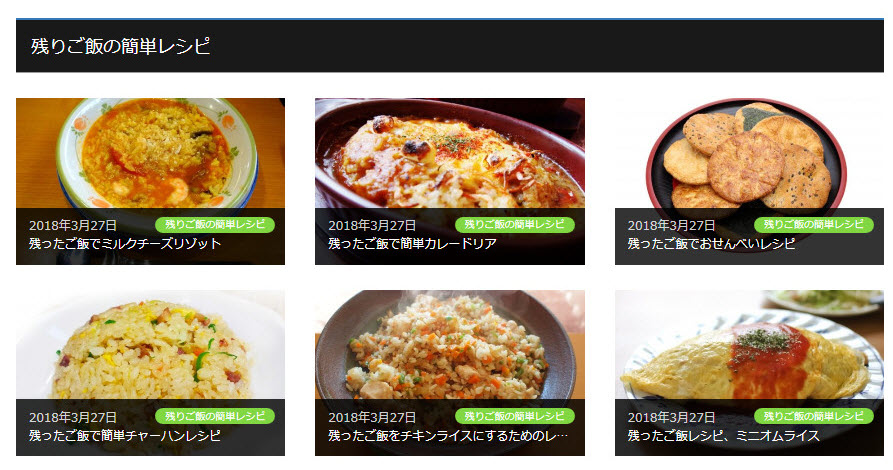
「Vertical card 3 column」を指定すると、グリッド表示できます。

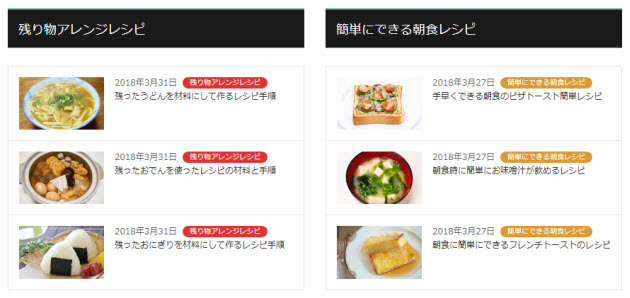
「Oblong card 1 column」を選択すると、記事タイトルと画像1列で一覧表示することができます。左右に並んだトップページコンテンツエリア左・右を使って複数カテゴリーの新着情報を横並びにすることもできます。

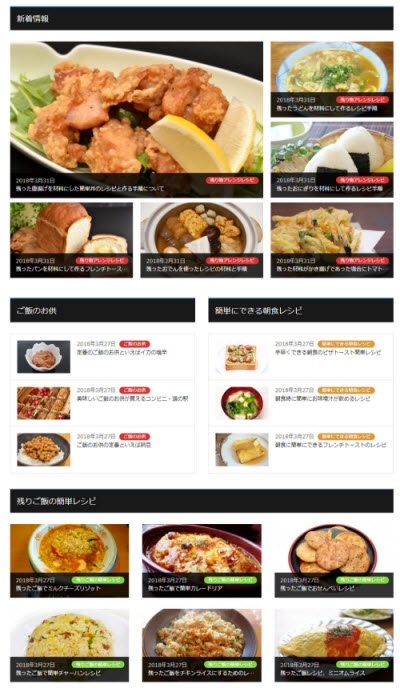
Lightningテーマのトップページのウィジェットエリアは豊富すぎるくらいなので、次のように複数カテゴリーの新着情報をさまざまなレイアウトで表示することができます。

こんなレイアウトのトップページもメニュー選択によって簡単に作成できます。さまざまなパターンの投稿一覧をちりばめた複雑なレイアウトのトップページも簡単です。あとは、あなたのアイデア次第で魅力的なサイトを演出できるでしょう!
他にも機能がありますが、これだけでも購入する価値はあると思います。興味のある方はLightning Varietyをお試しください。












