文字サイズを変更する「大」「中」「小」ボタンの作り方
WordPressに限りませんが、ページの本文の文字サイズを大きくしたり、小さくしたくなることがあります。クリックすると文字サイズが切り替わる「大」「中」「小」ボタンが定番です。

jQuery Text Resizerを使うと、このような「大」「中」「小」ボタンを作成することができます。また、jQuery Cookieと合わせて使うことで、ページを移動しても文字サイズの設定が保持されたままになり便利です。以下、「大」「中」「小」ボタンの作り方を説明します。
この記事の内容
jQueryライブラリのダウンロード
以下のサイトよりjQuery Text ResizerとjQuery Cookieをダウンロードします。
- GitHub - mariojvargas/jquery-textresizer --- 文字サイズを変更するライブラリ
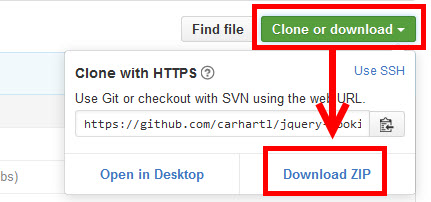
上記のURLから「Code」‐「Download ZIP」をクリックします。 - jQuery Cookie --- ページの状態を保持するライブラリ
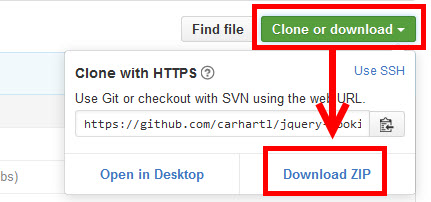
上記のURLから「Clone or download」‐「Download ZIP」をクリックします。

jQuery Cookieのダウンロード
jsファイルをテーマフォルダにコピー
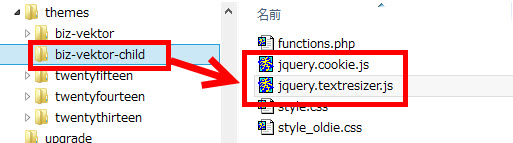
ダウンロードしたファイルを解凍して、次のファイルをテーマフォルダ(または子テーマフォルダ)にコピーします。
- jquery.textresizer.js
- jquery.cookie.js
子テーマのフォルダにコピーしたイメージは次のようになります。

jQueryライブラリの読み込み
jQueryライブラリを読み込むため、header.phpに次のコードを入力します。具体的にはheadタグが終了する直前あたりです。
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/jquery.cookie.js"></script>
<script type="text/javascript" src="<?php echo get_stylesheet_directory_uri(); ?>/jquery.textresizer.js"></script>
<script type="text/javascript">
jQuery(document).ready( function() {
jQuery( "#textsize a" ).textresizer({
target: "#content",
// type: "fontSize",
sizes: [ "20px", "16px", "12px" ]
});
});
</script>
上記のコードは以下のサイトから引用して一部修正しました。
http://mariojvargas.com/projects/jquery-text-resizer-plugin/
「sizes」の3つのフォントサイズ("20px", "16px", "12px")がそれぞれ「大」「中」「小」に対応しています。サンプルの動作を確認して、自由に修正してください。また、「target」の「#content」はテーマに依存します。上記はBizVektorの例ですが、使用中のテーマのコンテンツエリアに設定されたidやclass名に合わせないとうまくいきません。
フォントサイズ変更リンクの設置
「大」「中」「小」のリンクを設置すれば完成です。たとえば、「外観」-「ウィジェット」メニューでテキストウィジェットを使って、次のようなHTMLを任意のウィジェットに入力します。
<div id="textsize"> <a href="#">大</a> <a href="#">中</a> <a href="#">小</a> </div>
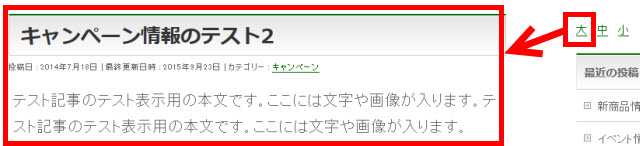
「大」「中」「小」の動作確認
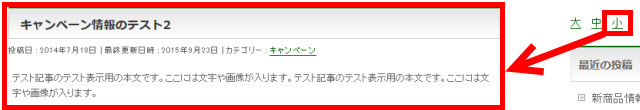
サイトを表示して、「大」「中」「小」の動作を確認しましょう。「大」をクリックすると、文字が大きくなります。

ページを移動しても情報が引き継がれるので、フォントサイズは大きいままです。

「小」をクリックすると、文字が小さくなります。

あとは「大」「中」「小」の文字を画像に置き換えたり、フォントサイズを調整するなど試行錯誤してみましょう。
BizVektorのカスタマイズ例
BizVektorではリンクをボタン風に見せられるbtnクラスを使って次のようなボタンを作成する方法があります。
<div id="textsize"> <a class="btn btnL" href="#">大</a> <a class="btn btnL" href="#">中</a> <a class="btn btnL" href="#">小</a> </div>
ボタンのスタイルを調整するCSSの例は次のようになります。自由にカスタマイズしてください。
#textsize .btn {
padding: 12px;
}
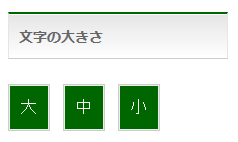
表示結果は次のようになります。

あとは自由にカスタマイズしてください。