WP Fastest Cacheプラグインの設定と注意点
サイトの表示速度を改善する最終手段は「キャッシュ系プラグイン」です。たとえば、WP Fastest Cacheプラグインのようなプラグインを導入すると劇的に改善される場合があります。

ただし、最終手段と書いたのは、最初にインストールするプラグインではないからです。キャッシュ系プラグインはインストールするのに適切なタイミングがあります。以下、WP Fastest Cacheプラグインの使い方を説明しながら、注意点を紹介します。
この記事の内容
WP Fastest Cacheプラグインの使い方
WP Fastest Cacheプラグインのインストール
「プラグイン」‐「新規追加」メニューからWP Fastest Cacheプラグインをインストール、有効化します。

メニューの日本語化
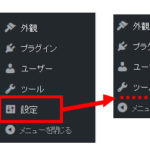
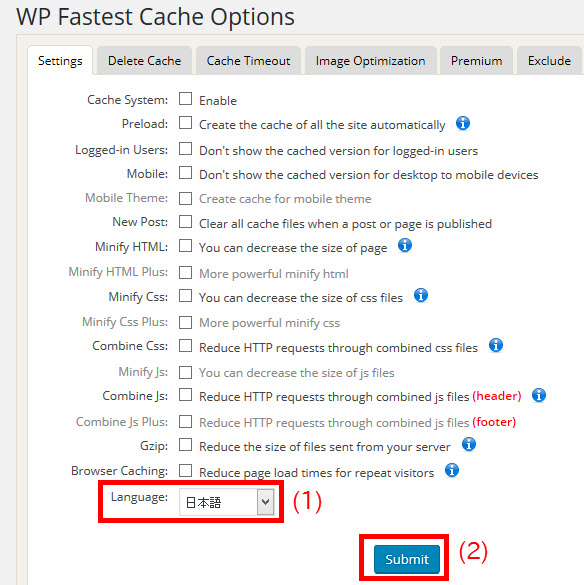
「WP Fastest Cache」メニューを開いて、メニューを日本語にするため「Language」(1)で「日本語」を選んで「Submit」ボタン(2)をクリックします。

キャッシュを有効にする
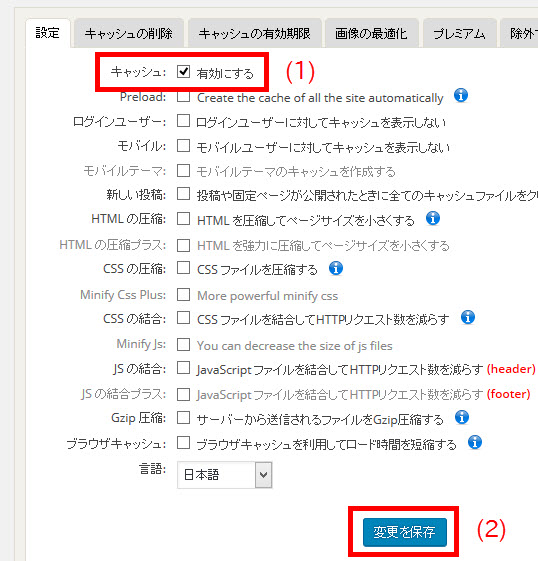
キャッシュを有効にするため「キャッシュ」の「有効にする」(1)をチェックして「変更を保存」ボタン(2)をクリックします。

スピードチェック
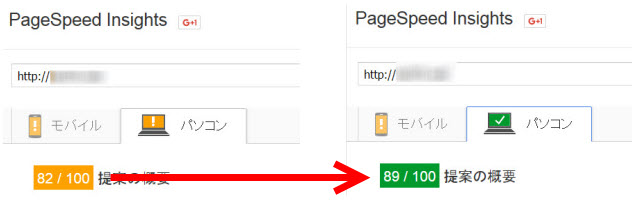
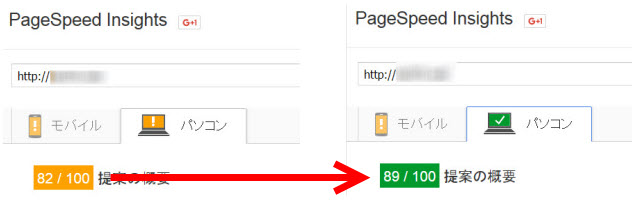
他にも設定できますが、ひとまずこの状態でスピードチェックしてみましょう。スピードが改善されることがわかります。

劇的に改善されるかどうかはサイトやレンタルサーバーの状況によって異なりますが、理論的には多かれ少なかれ改善されることが期待できます。
ここから先に書いてあるオプション設定の意義がわからない場合は、ひとまずキャッシュを有効にしただけで、どれくらいスピードが向上するか体感してみてください。サーバーが原因で動作が遅かったサイトには特に速度が速くなったことを実感できると思います。
キャッシュオプションの設定
サイトの状況によっては、あまり効果を感じられない場合もあります。また、上記の設定では細かいオプションを指定しなかったので、必要に応じて次のようなオプションをチェックしてみるとよいかもしれません。

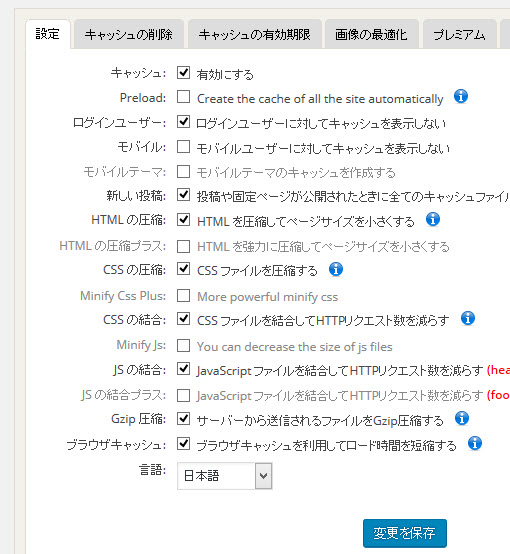
チェックしたオプションは次のとおりです。
- ログインユーザー --- ログインユーザーに対してキャッシュを表示しない
- 新しい投稿 --- 投稿や固定ページが公開されたときに全てのキャッシュファイルをクリアする
- HTML の圧縮 --- HTML を圧縮してページサイズを小さくする
- CSS の圧縮 --- CSS ファイルを圧縮する
- CSS の結合 --- CSS ファイルを結合してHTTPリクエスト数を減らす
- JS の結合 --- JavaScript ファイルを結合してHTTPリクエスト数を減らす (header)
- Gzip 圧縮 --- サーバーから送信されるファイルをGzip圧縮する
- ブラウザキャッシュ --- ブラウザキャッシュを利用してロード時間を短縮する
どのオプションが効果的なのか、サイトの状況によって異なります。また、他に使用中のプラグインの機能とバッティングする場合もあります。使用中のレンタルサーバーで提供されている高速化技術などとの兼ね合いも考慮しながらオプション設定を試行錯誤してみてください。
キャッシュ系プラグインの注意
当サイトでキャッシュ系プラグインをあまり取り上げていないのは、用途を間違えるとイライラの原因になるからです。
WP Fastest Cacheに限りませんがキャッシュ系プラグインを使う目的は「サイトの表示速度が遅い!」の改善です。今日からホームページ作成にチャレンジする方が今すぐWP Fastest Cacheプラグインをインストールするのは間違いです。
これはWordPressを始める方によくある間違いです。WordPressセミナーなどで配布されたマニュアルに必須プラグインとしてキャッシュ系のプラグインが紹介されているかもしれません。それをインストールするのは自由ですが、キャッシュ系プラグインが役立つのはサイトが完成して公開した後です。
サイトの制作中にキャッシュ系プラグインが動いていると、「ページを更新したのに反映されない」とか「テーマのCSSを修正したのに反映されない」というイライラの原因になります。慣れていればすぐにキャッシュ系プラグインが原因だとわかりますが、WordPressを始めたばかりの方は、それが原因だとは気づきにくいです。
実際、WordPress個別サポートでも「テーマの変更が反映されない」という相談をいただき、調べたらキャッシュが原因だったということが一度や二度ではありません。
使うのは自由ですが、サイトの制作中はキャッシュ系プラグインを停止しておくことをおすすめします。
サイトの公開後にキャッシュを削除するタイミング
サイトの公開後にページを更新したり、CSSファイルなどを修正した場合は、キャッシュをクリアして変更を反映させる必要があります。
キャッシュの削除
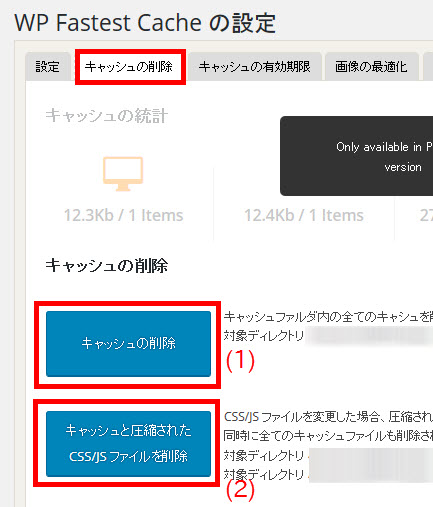
「WP Fastest Cache」メニューを開いて、「キャッシュの削除」タブからキャッシュを削除します。

ページを修正した場合は「キャッシュを削除」(1)、CSSやJavaScriptを修正した場合は「キャッシュと圧縮された CSS/JS ファイルを削除」(2)をクリックします。これで、修正内容が反映されます。
新規投稿時にキャッシュを自動削除
前述のキャッシュオプションで「投稿や固定ページが公開されたときに全てのキャッシュファイルをクリアする」をチェックしておけば、新たな記事やページが作成されたときにキャッシュが自動的にクリアされます。
まとめ
以上、WP Fastest Cacheプラグインの使い方を簡単に説明してきました。サイト制作中は使わない方がよかったり、公開後にCSSなどを修正した場合はキャッシュのクリアが必要だったり、使用上の注意もありますが、簡単操作でサイトの表示速度を改善することができます。すべてのサイトで劇的な効果があるとは限りませんが、表示速度が遅くて困っている方はお試しください。