「BizVektorの3PRエリアの数を増やしたい」の解決策
BizVektorのトップページで使える「3PRエリア」は自由な内容を3つの列に並べられるので非常に便利です。便利すぎて、「3PRエリアをもっと増やせませんか?」というご相談を多くいただきます。たとえば、4PRエリアや6PRエリアを作りたい方が多いようです。
3PRエリア自体を拡張するのはPHPの修正が必要で非常に危険なのでおすすめしませんが、プラグインを使えば、同じようなことができます。仕上がりイメージは次のようになります。

プラグインを使えば安全に、4PRや6PR、8PRなど好きな数だけ、好きな内容のブロックを作成できます。以下、手順を紹介します。
この記事の内容
プラグインのインストール
当サイトでも何度か紹介した非常に役立つプラグイン「Page Builder by SiteOrigin」と「SiteOrigin Widgets Bundle」を「プラグイン」‐「新規追加」メニューからインストール、有効化します。


トップページにLayout builderを追加
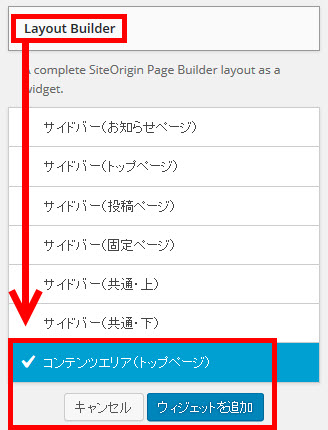
続いて、トップページに6PRエリアや4PRエリアを作成します。そのため、「外観」-「ウィジェット」メニューを開いて画面左側の「Layout builder」ウィジェットを「コンテンツエリア(トップページ)」に追加します。

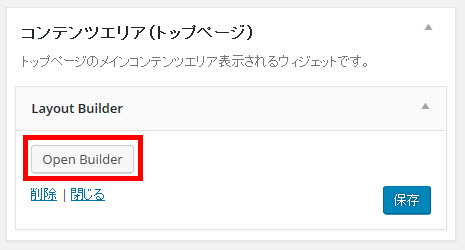
3列や4列のレイアウトを作成するため、「Open Builder」をクリックしてLayout builderを開きます。

オリジナル3PRエリアの作成
3PRエリアを作る「行」(row)を追加
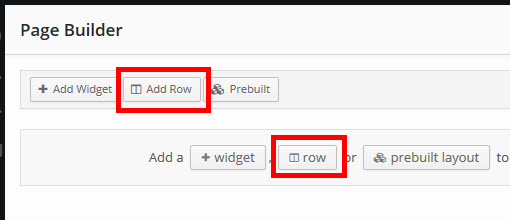
まずは、1行を追加して3列や4列のブロックを作成します。それがオリジナルの3PRエリアや4PRエリアになります。そのため、「Add Row」または「Row」をクリックします。

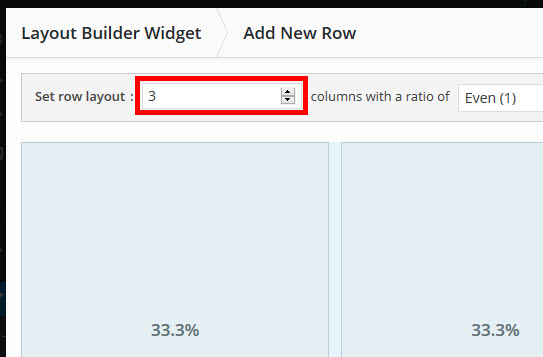
作成する列の数(Set row layout)から、4PRを作成する場合は「4」を選択し、3PRや6PR(3PR×2)を作成する場合は「3」を選択します。

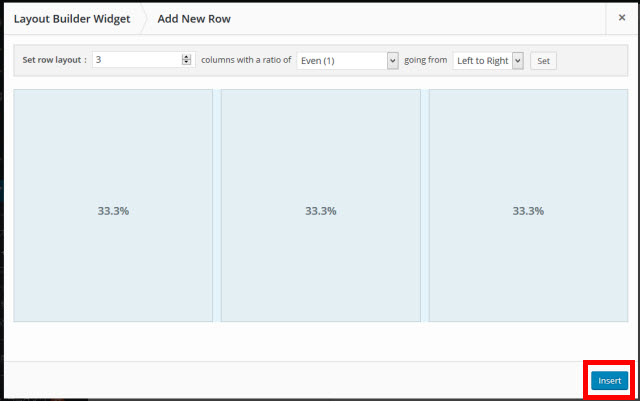
列のイメージを確認して「Insert」をクリックします。

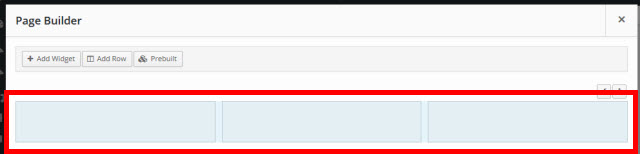
Page Builder画面に3列または4列(または2列など)が追加されます。6PRエリアや4PRエリアを作っていくベースのイメージはできたでしょうか。

3PRエリアの最初の列の作成
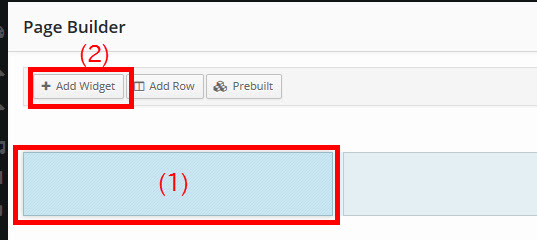
1列ずつ作成していけば、この行に3PRエリアや4PRエリアが完成します。列にパーツを追加するため、左端の列(1)をクリックして「Add Widget」(2)を選択します。

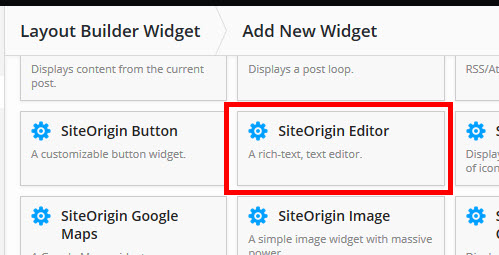
選択可能なウィジェットの中から「SiteOrigin Editor」を選択します。

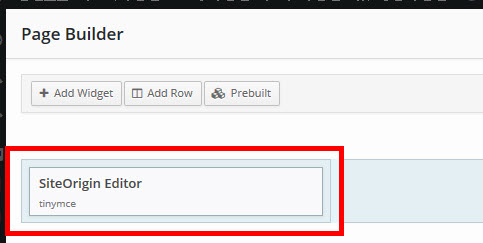
Page Builder画面に「SiteOrigin Editor」が追加されます。

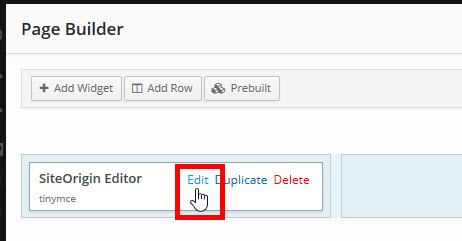
列の内容を編集するため、「SiteOrigin Editor」にマウスオーバーして「Edit」をクリックします。

見慣れたビジュアルエディタ(またはテキストエディタ)が開きます。列ブロックの内容をエディタで編集できるということです。

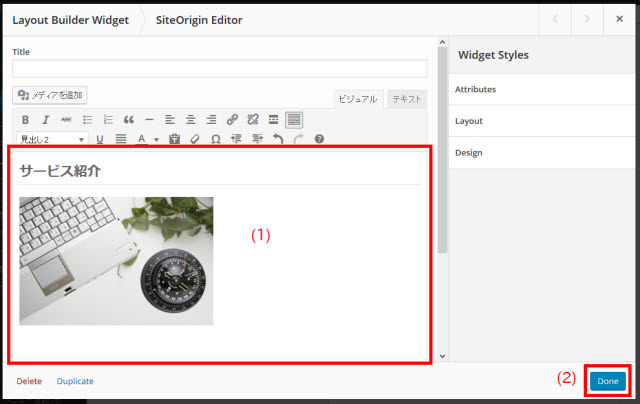
あとは、エディタを使って6PRエリアや4PRエリアの1項目をレイアウトすれば良いです。いつも投稿や固定ページの本文をレイアウトしている作業と同じです。ここでは表示確認のつもりで「見出し+画像」(+説明文)など、テスト用のレイアウト(1)を簡単に作成しておきましょう。完成後、右下の「Done」ボタン(2)をクリックしてPage Builder画面に戻ります。

パーツをコピーしてたたき台レイアウトを作成
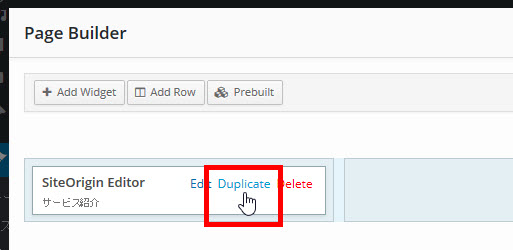
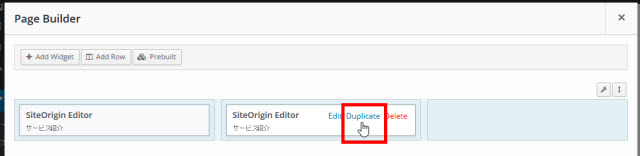
まずは1列のレイアウトができました。作成したパーツをコピーして3列や4列のたたき台を作りましょう。それには、パーツにマウスオーバーして「Duplicate」をクリックします。

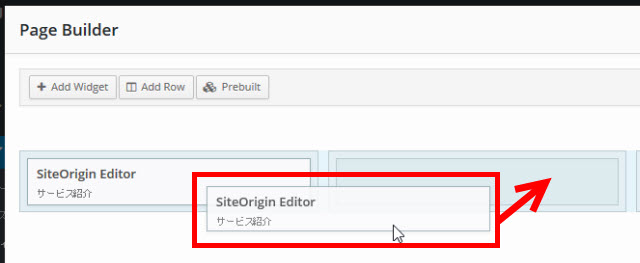
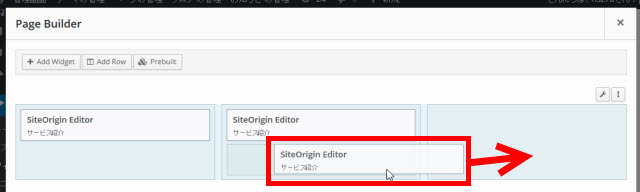
コピーしたパーツをドラッグアンドドロップして隣の列に移動します。

同じように右端の列にもパーツを埋めるため、「Duplicate」をクリックします。

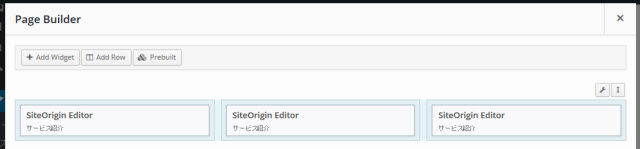
コピーしたパーツを右端の列にドラッグアンドドロップします。

3列や4列がパーツで埋まって、6PRエリアや4PRエリアのたたき台が完成しつつあります。

3PRエリアの行をコピーして6PRに
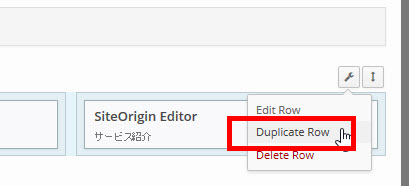
4PRを作成する場合は、この1行の4列をパーツで埋めれば完成です。3列×2行の6PRの場合は、行もコピーして2行にしましょう。それには、列のツールメニューにマウスオーバーして「Duplicate Row」をクリックします。

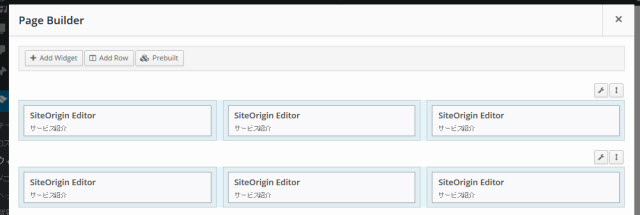
3PRエリアの列がコピーされて「6PR」になります。完成イメージが見えてきたでしょうか。4列×2行の8PRでも同じ考え方です。

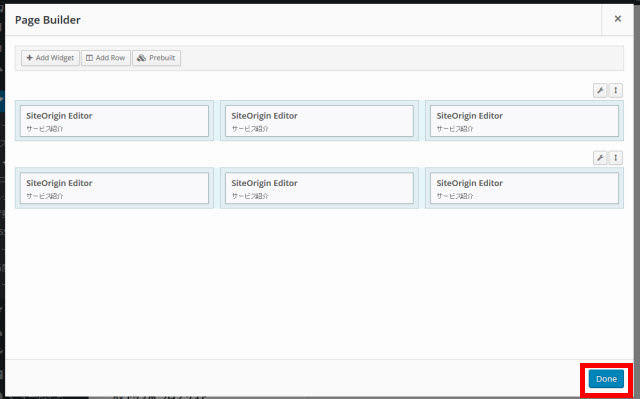
画面右下の「Done」をクリックして「外観」-「ウィジェット」メニューに戻ります。

Layout Builderの「保存」をクリックします。

サイトを確認すると、トップページに6PRのたたき台が表示されているはずです。

6PRエリアの完成
あとは、個々のパーツを1つずつ編集していけば、4PRや6PR、8PRエリアの完成です。

行や列の削除
個別の列のレイアウトを変更したい場合は、行や個別のパーツを削除して1列のレイアウトからやり直した方が早いです。
行の削除
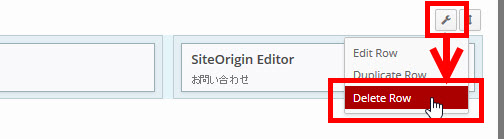
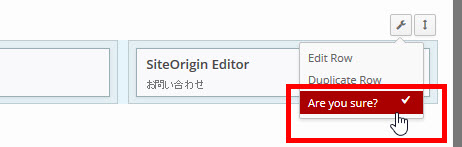
行を削除するには、行ツールメニューの「Delete Row」をクリックします。

確認メッセージ「Are you sure?」(本当に削除して良いですか?)をクリックすると、その行が削除されます。

個別パーツの削除
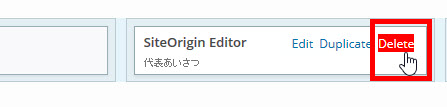
個別パーツを削除するには、パーツにマウスオーバーして「Delete」をクリックします。確認メッセージは表示されないのでお試し厳禁です。

まとめ
このように、Page Builder by SiteOriginプラグインとSiteOrigin Widgets Bundleプラグインを使うと、BizVektorにオリジナルの4PRエリアや6PRエリアを作成することができます。もちろん、BizVektor以外のテーマでも大丈夫です。あとは、あなたのアイデア次第です。いろいろと試行錯誤してみましょう。
作業がうまくいかないときはWordPress個別サポートにご相談ください。











