BizVektor Grid Unitのカスタマイズ(4列・抜粋表示・画像サイズ変更)
BizVektorで記事をグリッド表示できる拡張プラグイン「BizVektor Grid Unit」をカスタマイズする例を紹介します。たとえば、3列構成を4列に変更したり、記事の抜粋を表示したり、画像サイズを変更する方法などです。

まだBizVektor Grid Unitをお持ちでない方は購入が必要です。
記事やページをグリッド表示したい方はお試しください。
以下、BizVektor Grid Unitバージョン 1.4.0で検証しています。
この記事の内容
初期設定のBizVektor Grid Unit
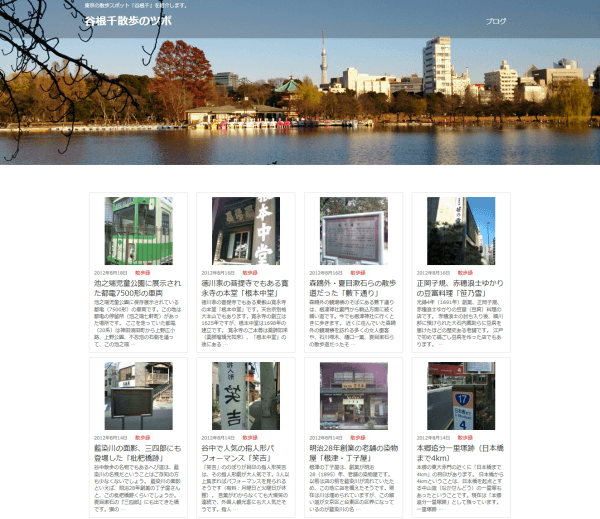
初期設定のGrid Unitでは次のようにグリッド表示されます。

3列から4列に変更
初期設定では3列構成です。グリッドの幅を狭くすることで4列に変更することができます。具体的には、現在のグリッド幅は31%(+左右の余白が1%=33%で全体の3分の1)になっています。この幅を狭く(たとえば23%に)すれば4列などに変更できます。
4列表示に変更するCSSの例を紹介します。「外観」-「CSSカスタマイズ」メニューまたは子テーマのstyle.cssに入力してください。
/* グリッド幅の調整(4列表示に) */
.bv-grid-unit-item {
width: 23%;
}
これで、グリッドが4列表示になります。

グリッドに記事の抜粋を表示する
現在のグリッドには記事のタイトルが表示されています。その下に記事の抜粋を表示する方法を紹介します。
一般的なデメリットはプラグイン本体を直接修正するとプラグインアップデート時に上書きされる点です。
画面が真っ白になったときは以下のページも参考に対処してください。
アーカイブや投稿トップに表示されるグリッドの修正
アーカイブや投稿トップに表示されるグリッドに記事のタイトルを表示している部分はbiz-vektor-grid-unit/views/loop.phpの50行目あたりです。
<p class="bv-grid-unit-title">…略…<?php the_title(); ?>…略…</p>
この下あたりで、抜粋を表示するthe_excerptを実行すれば大丈夫です。具体的には以下にハイライトしたような1行を追加します。
<p class="bv-grid-unit-title">…略…<?php the_title(); ?>…略…</p> <p style="font-size:11px;"><?php the_excerpt(); ?></p>
これで、グリッドの記事タイトルの下に抜粋が表示されるようになります。

ウィジェット用グリッドの修正も忘れずに!
上記のグリッド表示はアーカイブや投稿のトップページに表示されるグリッド部分でしたが、必要に応じてウィジェット用のプログラムも修正する必要があります。
具体的には「外観」-「ウィジェット」メニューで「コンテンツエリア(トップページ)」などに組み込む「BizVektor_Grid Unit」ウィジェットに対応するプログラムです。
これはbiz-vektor-grid-unit/views/widget.phpで表示されています。40行目あたりに、グリッド表示のタイトル部分が見つかります。
<p class="bv-grid-unit-title">
<a href="<?php echo get_permalink() ?>" …略…
<?php the_title(); ?>
</a>
</p>
この下あたりでthe_excerptを呼び出せばタイトルの下に抜粋が表示されます。
<p class="bv-grid-unit-title">
<a href="<?php echo get_permalink() ?>"…略…
<?php the_title(); ?>
</a>
</p>
<p style="font-size:11px;"><?php the_excerpt(); ?></p>
コンテンツエリア(トップページ)のグリッドにも抜粋が追加されます。

画像の表示サイズを変更する
上記のようにアーカイブとウィジェットで別のプログラムを使っていることを利用して、トップページとアーカイブでアイキャッチ画像のサイズを変えてみます。
アイキャッチ画像はthe_post_thumbnailという命令で表示されています。
アーカイブおよびウィジェットのプログラムでは次の場所で実行されています。
- アーカイブ:biz-vektor-grid-unit/views/loop.phpの38行目
- ウィジェット:biz-vektor-grid-unit/views/widget.phpの27行目
どちらも次のように画像サイズは「medium」(中サイズ画像)が指定されています。
the_post_thumbnail('medium');
この1行は実際にはPHPの終了タグ「?>」で終了しています。コードを修正するときは、この終了タグを消さないように注意してください。
the_post_thumbnail('medium'); ?>
この「medium」を「thumbnail」「large」「full」などに変更すれば、中サイズではなくサムネイル、大サイズ、フルサイズの画像を表示することができます。
その他、the_post_thumbnailについて詳しくは、以下のページをご覧ください。
the_post_thumbnail(WordPressリファレンス)
ここでは、「トップページはグリッドの画像をサムネイルにしてグリッドをコンパクトに表示したい」と考えたとします。
その場合、the_post_thumbnailの「medium」を「thumbnail」に変更します。コンテンツエリア(トップページ)のみを想定しているのでviews/widget.phpのみを修正します。
views/widget.phpの27行目は次のようになります。
the_post_thumbnail('thumbnail'); ?>
トップページのグリッドで画像サイズがサムネイルになります。

まとめ
以上、BizVektor Grid Unitのカスタマイズ例を紹介しました。プラグイン本体の修正について「お試し」は厳禁ですが、こんなこともできるのだとイメージできれば、いつか役立つかもしれません。お試しできる環境で修正してみてください。
1人で作業するのが不安な方はWordPress個別サポートをご利用ください。









