TwitterやFacebookなどのリンクアイコンを手軽に表示できる「Font Awesome」
WordPressでTwitterやFacebookのアイコンを表示する場合、プラグインを使うことを思い付きます。ただし、プラグインのメニューが充実し過ぎでちょっとしたアイコンを表示するには逆に設定に手間がかかって面倒なこともあります。

そんなときはアイコンフォントが役立ちます。アイコンフォントは文字通りアイコンが定義されたフォントで、自前で画像を用意しなくても や のようなアイコンを手軽に表示できます。
ここでは、アイコンフォント「Font Awesome」を例にTwitterやFacebookへのリンクアイコンを表示する方法を紹介します。
この記事の内容
アイコンフォント「Font Awesome」の導入
アイコンフォント「Font Awesome」を使うにはライブラリを読み込む必要があります。ライブラリをダウンロードして自分のサイトにアップロードする方法もありますが、ここでは外部サイト(CDN)からライブラリを読み込む簡単な方法を紹介します。
プラグインで読み込む場合
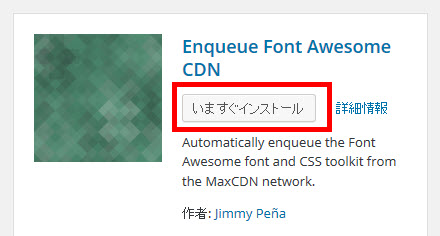
Enqueue Font Awesome CDNプラグインを使うと、CDNからライブラリが読み込まれてFont Awesomeが使用可能になります。

プラグインを使わずにライブラリを読み込む場合は、次のいずれかの方法(header.phpを修正するかfunctions.phpを修正する)をお試しください。
header.phpを修正する場合
header.php(子テーマまたは親テーマどちらでも可)のheadタグ(<head>~</head>の間)に次のコードを追加します。
<link href="//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css" rel="stylesheet">
functions.phpを修正する場合
header.phpを修正したくないときは、functions.phpで読み込む方法があります。その場合、次のコードを追加します。
wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.0.3/css/font-awesome.css' );
Twitter・Facebook・Google+・Instagramアイコンの表示
上記の設定でFont Awesomeが使用可能になったはずなので、練習もかねてTwitterアイコンを表示してみましょう。
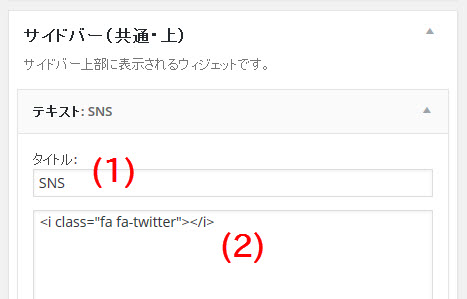
「外観」-「ウィジェット」メニューで適当なサイドバーにテキストウィジェットを追加して、タイトル(1)とタグ(2)を入力します。

タイトル(1)の入力は任意ですが、本文(2)にはTwitterアイコンを表示するコードを入力します。具体的には次のコードです。
<i class="fa fa-twitter"></i>
表示結果は次のようになります。

Twitterと一緒にFacebook、Google+、Instagramも表示してみましょう。次のコードをテキストウィジェットに入力します。
<i class="fa fa-twitter"></i> <i class="fa fa-facebook"></i> <i class="fa fa-google-plus"></i> <i class="fa fa-instagram"></i>
表示結果は次のようになります。

色・サイズのカスタマイズ
上記の表示結果を見て「小さい!」「色が微妙!」「これじゃ使えない!」とガッカリするのはまだ早いです。これらは適当なclass名やCSSを指定することで自由にカスタマイズできます。
いろいろなカスタマイズ方法があるので一例しか紹介できませんが、CSSに慣れている方は、上記のclass名に対して色やサイズを指定すれば良さそうだとピンときたかもしれません。以下、カスタマイズするCSSの例を紹介します。子テーマ(または親テーマ)のstyle.cssや「外観」メニューの「CSSカスタマイズ」や「CSS編集」のいずれかに入力してください。
.fa {font-size: 4em;}
.fa-twitter {color: skyblue;}
.fa-facebook {color: navy;}
.fa-google-plus {color: #cc0000;}
.fa-instagram {color: #3d8e95;}
<i class="fa fa-twitter fa-4x"></i>
表示結果は次のようになります。

それっぽくなったでしょうか。あとは、ウィジェットに入力したアイコンタグをそれぞれのSNSへのリンクにすれば、SNSへのリンクアイコンに仕上がります。
<a href="#" target="_blank"><i class="fa fa-twitter"></i></a> <a href="#" target="_blank"><i class="fa fa-facebook"></i></a> <a href="#" target="_blank"><i class="fa fa-google-plus"></i></a> <a href="#" target="_blank"><i class="fa fa-instagram"></i></a>
クリックすると各SNSページに移動するリンクアイコンになります。

好きなアイコンの検索と利用
上記で紹介した以外にもアイコンを使うことができます。以下のサイト(Font Awesome > Icons)で検索してみましょう。
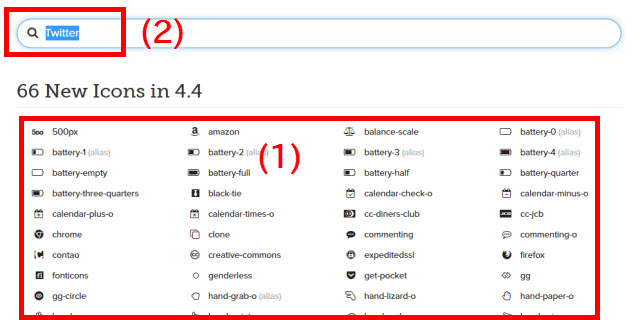
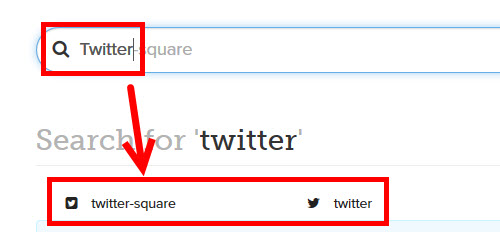
リストされたアイコン(1)から選ぶこともできますが、思い当たるキーワードで検索(2)することもできます。

ここでは、キーワードに「Twitter」と入力したので次のように使用可能なアイコンが2つ表示されます。

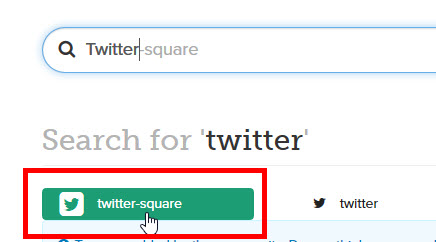
右側のtwitterアイコンはすでに使ったので、今度は左側のtwitter-square
をクリックして使ってみましょう。

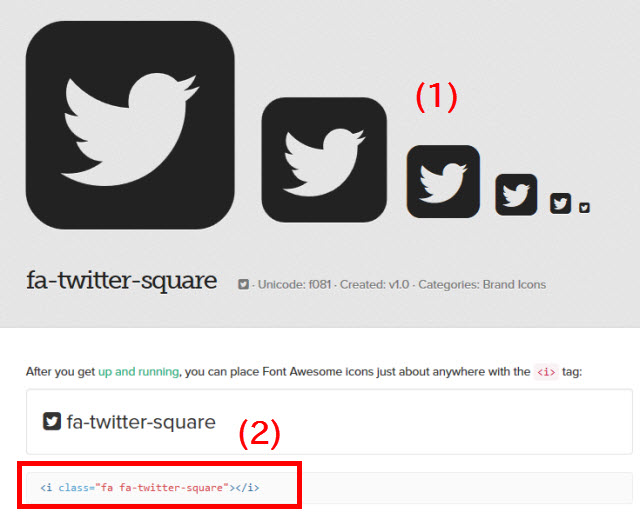
画面上部(1)にアイコンのサンプルが表示されます。このアイコンを使うためのサンプルタグ(2)を画面下部からコピーすることができます。

画面に表示されたコードをコピーして、あとは上記で紹介した手順と同じようにテキストウィジェットにペーストするなどして利用します。
以下、Twitter、Facebook、Google+のアイコンをsquareに取り替えた例です。
<a href="#" target="_blank"><i class="fa fa-twitter-square"></i></a> <a href="#" target="_blank"><i class="fa fa-facebook-square"></i></a> <a href="#" target="_blank"><i class="fa fa-google-plus-square"></i></a> <a href="#" target="_blank"><i class="fa fa-instagram"></i></a>
CSSのclass名を修正すれば完成ですがclass名の「-square」の有無を問わず同じスタイルを適用できるように、次のように指定することもできます。
.fa {font-size: 4em;}
[class*="fa-twitter"] {color: skyblue;}
[class*="fa-facebook"] {color: navy;}
[class*="fa-google-plus"] {color: #cc0000;}
[class*="fa-instagram"] {color: #3d8e95;}
表示結果は次のようになります。

まとめ
「Font Awesome」のようなアイコンフォントを使うとプラグインを使わずにTwitterやFacebookのアイコンを表示することができます。アイコン画像も準備する必要がなく、多くの手間が省けて便利です。また、使用可能なアイコンフォントはSNSだけではないので、グローバルメニューなどちょっとしたアイコンを表示したいような場面でも便利です。まだ使ったことがない方は練習のついでにTwitterアイコンでも表示してみましょう。