あなたのサイトを3分で「モバイルフレンドリー」にするWPtouch
「モバイルフレンドリー」が流行語になりそうな今日この頃ですが、あなたのサイト、モバイルフレンドリーですか?
WordPressで最近のテーマを使って普通にサイトを作成していれば、だいたいモバイルフレンドリーだと思いますが、何のことだかピンとこない方は自分のサイトをチェックしてみてください。
▼Googleモバイルフレンドリーテスト
https://www.google.com/webmasters/tools/mobile-friendly/?hl=ja
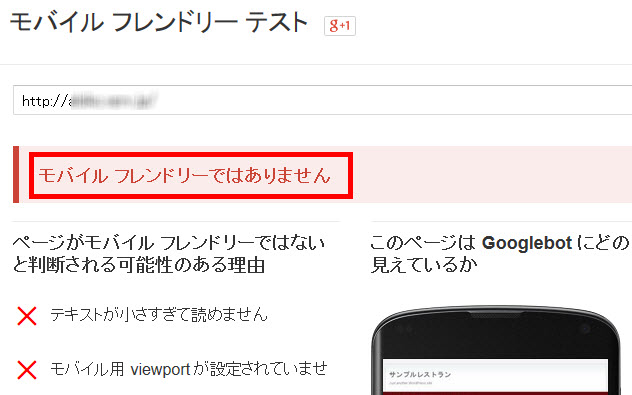
万が一、「モバイル フレンドリーではありません」(モバイル端末では快適に閲覧できない)と表示されてしまったら対策が必要かもしれません。

- モバイル用 viewport が設定されていません --- 画面表示がモバイル画面を想定していません。
- テキストが小さすぎて読めません --- PC用の画面を縮小して見るのでモバイルでは辛いです。
- リンク同士が近すぎます --- 上記と同じです。
- コンテンツの幅が画面の幅を超えています --- 幅の大きいテーブルや画像がないかチェックしてください。
モバイル対応させるには使用中のテーマを加工するのが基本とはいえ、これらの抜本的な対策には何時間、何日、何ヶ月、、、
それまで「モバイル フレンドリーではありません」なのかと思うと夜も眠れません。
そこで、逃げではありますが、3分で終わる対策を紹介します。
それは、WPtouchプラグインをインストールすることです。

「プラグイン」‐「新規追加」メニューからインストール、有効化すると、モバイルからのアクセスにはモバイル用のテーマが適用されます。

PC用の画面は元のまま(元のテーマ)なので、既存のPC表示には影響を与えず安心です。

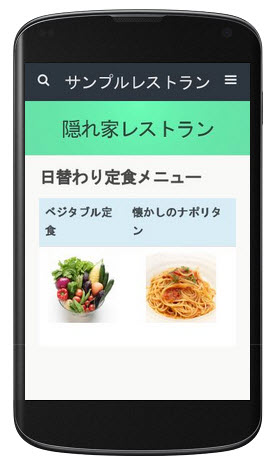
これで、PC画面は変更せずモバイル向けの画面だけを変更できました。
モバイルフレンドリーテストでも「このページはモバイル フレンドリーです。」と表示されるようになるはずです。

言うまでもありませんが、WPtouchプラグインをインストールしても「モバイルフレンドリーではありません」の警告が消えないこともあります。その場合は別の対策が必要です。
逃げの対策ではありますが、悪い方法ではありません。Googleの「ウェブマスター向けモバイルガイド」で「サイトにモバイル フレンドリー機能を追加できる方法」として紹介されています。
Google:WordPressウェブマスター向けモバイルガイド
(2.2 PC 向けのサイトはそのまま保持し、モバイル ユーザーにはモバイル フレンドリー バージョンを提供する)
WPtouchプラグインをインストールして、スマホ表示を確認しようとブラウザの幅を狭くした方。使用中のテーマがスマホ対応になったわけではないので、その方法ではスマホ表示になりません。PC用の画面が表示されます。注意してください。
実際にスマホからアクセスするか、スマホからのアクセスを模倣できる機能(たとえば、FireFoxのUser Agent Switcherアドオン)を使う必要があります。
抜本的な対策ではないので必要に応じて、スマホ用テーマの選択とカスタマイズが必要になりますが、「モバイル フレンドリーではありません」が気になる方、一時しのぎでも良いので一刻も早く対策したい方は、とりあえずの対策としてお試しください。