WordPressで著者情報を表示できるSimple Author Boxプラグイン
WordPressで書いたブログ記事の下に著者情報を表示する方法を紹介します。ここでは、Simple Author Boxプラグインを使います。
まずは、「プラグイン」‐「新規追加」メニューからSimple Author Boxプラグインをインストール、有効化します。

「設定」‐「Simple Author Box」メニューから各種設定をすることができますが、初期設定のままでも動作可能です。

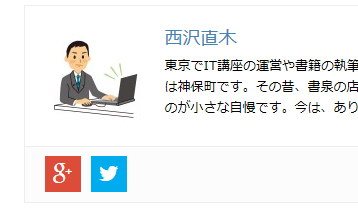
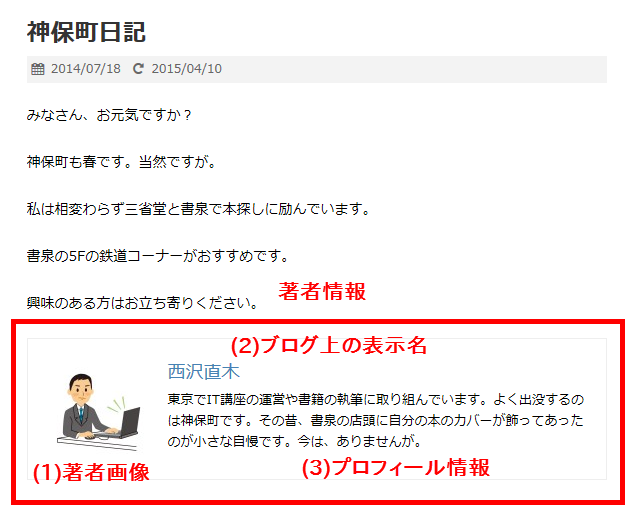
プラグインを有効化すれば、ブログ記事の下に、その記事を書いた著者の情報が次のように表示されるようになります。

表示される各項目は「ユーザー」メニューでユーザー(著者)ごとに設定しておく必要があります。

- 著者画像 --- Avatar Managerプラグインを使えば自由にアイコンを設定できます。
- ブログ上の表示名 --- 著者名に使いたい名前を「ニックネーム」に入力して「ブログ上の表示名」で選択します。
- プロフィール情報 --- 適当に入力します。上記の例は90文字くらいです。
著者画像(アイコン)を変更する方法は以下のページも参考にしてください。
WordPressで投稿者の情報(アバター画像など)を表示する方法
WordPressで投稿者の情報(アバター画像など)を表示する方法
「ユーザー」メニューでSNS情報を入力すれば、SNSアイコンが表示されます。

「Social icons type」で「Colored」を選択すればカラフルなアイコンを表示することができます。