Twenty Twelveのスマホメニューを「メニューを開く」「メニューを閉じる」に
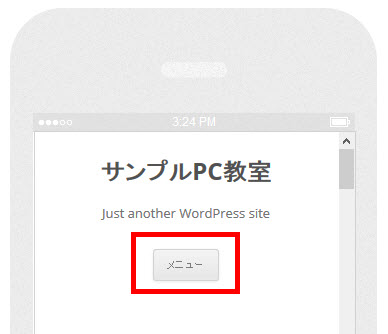
Twenty Twelveのスマホメニューは「メニュー」と表示されるシンプルなボタンで次のようなイメージです。

メニューの文字を「メニューを開く」や「メニューを閉じる」に変更する場合は、ヘッダーテンプレート(header.php)を修正する方法もありますが、閉じるときの「メニューを閉じる」の対応も必要になりそうなので工夫が必要です。
たとえば、次のようなCSSを子テーマのstyle.cssなどに入力すれば、「メニューを開く」「メニューを閉じる」のように変更することができます。
/* メニューを開くとき */
.menu-toggle:before {
font-size:12px;
content: 'メニューを開く';
}
/* メニューを閉じるとき */
.menu-toggle.toggled-on:before {
font-size:12px;
content: 'メニューを閉じる';
}
/* 「メニュー」を消す */
.menu-toggle {
font-size:0;
}
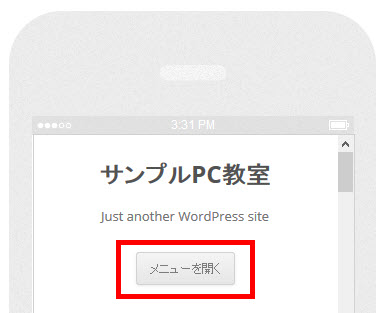
メニューを開くときは「メニューを開く」と表示されます。

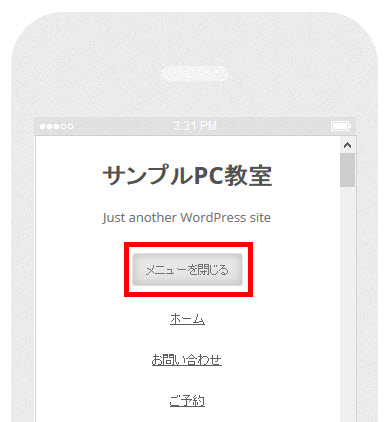
開いているときは「メニューを閉じる」と表示されます。

「メニューを開く」や「メニューを閉じる」は好きな文字にも変更できます。ご自由にカスタマイズしてください。