BizVektorのサイドバーの「問い合わせボタン」をリンクなしの画像に
BizVektorのサイドバーに表示できる「問い合わせ」ボタンは、クリックすると問い合わせページに移動するリンクとして機能しています。
これを変更して、単純に任意の連絡先画像を表示(問い合わせフォームにリンクしない)するには、次のコードを子テーマのfunctions.phpに入力します。
/* サイドバーの「問い合わせ」ボタンをリンクなしの連絡先画像に */
function my_biz_vektor_side_contactBtn() {
return <<<EOM
<img src="http:// …略… .png" />
EOM;
}
add_filter( 'biz_vektor_side_contactBtn', 'my_biz_vektor_side_contactBtn');
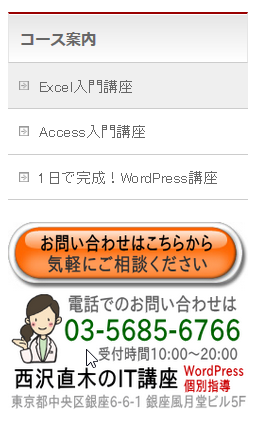
これにより、imgタグに指定した任意の画像がサイドバーに「連絡先」として表示されます(単に画像を表示するだけなので「連絡先」ではなく「プロフィール」画像でも良いのですが)。クリックしても問い合わせフォームには移動しません。

「外観」-「テーマオプション」メニューの「連絡先」で「問い合わせページのURL」を設定しないと機能しないので実用的かどうかは疑問ですが、連絡先画像(場合によっては別の画像)の表示/非表示をウィジェットで制御できるので楽だと思います。参考までに。