Trust Formで「規約に同意する」のチェックボックスを作成する
WordPressで作成するビジネスサイトの問い合わせフォームに「規約に同意する」のチェックボックスを追加したいこともあります。チェックしないと予約や問い合わせができない仕組みです。
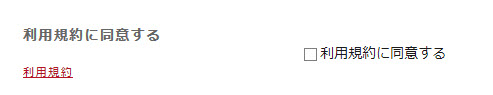
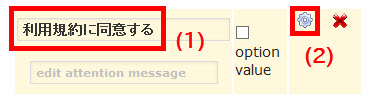
その場合、チェックボックス(1)の隣に利用規約ページへのリンク(2)があれば便利です。利用規約ページを参照してもらって「同意する」をチェックしてもらう流れです。

以下、メールフォームを作成するTrust Formプラグインを例に、「規約に同意する」のチェックボックスを追加する方法を紹介します。
Trust Formの使用経験があることを前提に話を進めます。Trust Formを使ったことがない場合は以下のページから始めてください。
作業を始める前に「利用規約」という固定ページを作成しておいてください。ひとまずテスト用として本文が空の固定ページでも大丈夫です。

別途、準備しておく利用規約ページ

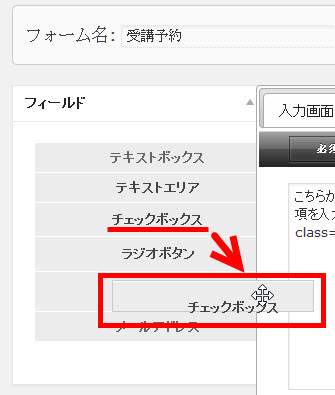
まずは、Trust Formのフォーム編集画面でチェックボックスをドラッグアンドドロップして追加します。

チェックボックスのラベル(1)を変更します(ここでは「利用規約に同意する」に)。

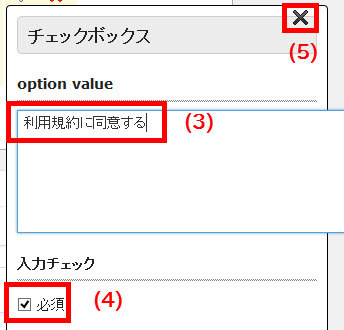
設定ボタン(2)をクリックすると以下のような画面が開くので「option value」(3)に「利用規約に同意する」と入力して「必須」(4)をチェックします。設定の完了後、×印(5)をクリックして設定画面を閉じます。

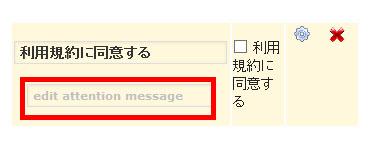
「edit attention message」に利用規約ページへのリンクを入力します。

たとえば、次のようなリンクを入力します。
<a href="http://example.com/kiyaku.html" target="_blank">利用規約</a>
リンクを入力すると次のようになります。

これで完成です。「更新」ボタンをクリックして、メールフォームをテストしましょう。